LiteSpeed Cache Ayarları için hazırladığım bu rehber makale ile siteniz bozulmadan hızlanacak.
En iyi cache eklentisini bulmak için, birçok farklı WordpPress cache eklentileri kullandım, fakat en yüksek verimi LiteSpeed Cache ile aldım.
Bu makalede de tüm deneyimlerimi detaylarıyla anlattım. Her ayarın ne anlama geldiğini ve etkinleştirdiğinizde sitenize ne gibi etkileri olacağını ayrıntılarıyla öğreneceksiniz.
LiteSpeed Cache Kullanımı ile ilgili detaylı bilgiye sahip olacaksınız. Böylece web sitenizi hızlandıracak ayarları siz belirleyeceksiniz. Çünkü LiteSpeed Cache Ayarları temadan temaya farklılık göstermektedir.
Hazırsanız başlayalım.
LiteSpeed Nedir? Neden LiteSpeed Kullanmalıyız?
LiteSpeed cache kullanımı ve ayarlarına geçmeden “LiteSpeed nedir?” kısaca değinelim. Basitçe anlatmak gerekirse LiteSpeed bir web server yazılımıdır. Apache ya da Microsoft ISS gibi. Kısaca LSWS (LiteSpeed Web Server) olarak adlandırılır. Web server sunucu tarafında çalışır. Kodları derleyip tarayıcımıza saf HTML olarak gönderir.
LiteSpeed, Apache’nin tersine ücretli bir yazılımdır. OpenLiteSpeed adı altında ücretsiz ve açık kaynaklı bir sürümü de bulunmaktadır.
LiteSpeed, WordPress’e özel bir yazılım değildir. Fakat WordPress, Jumlo, Magento, Presta Shop gibi hazır yazılımlar için eklentisi mevcut. Türkiye’de ise Veridye, Güzel Hosting, Turhost gibi firmalar ücretsiz olarak OpenLiteSpeed yazılımını sunuyor.
Neden LiteSpeed cache kullanmalıyız? LiteSpeed, yoğun ziyaretçi trafiğinde Apache’den çok daha iyi bir performans sunmaktadır. Load Balans(Yük dengeleme) teknolojisini çok iyi kullanmaktadır. Bu sayede Apache’den %60 daha iyi performans sunar. Yani ziyaretçi sayınız arttığında sunucu özelliklerinizi arttırmadan hizmet devamlılığı sağlıyor.
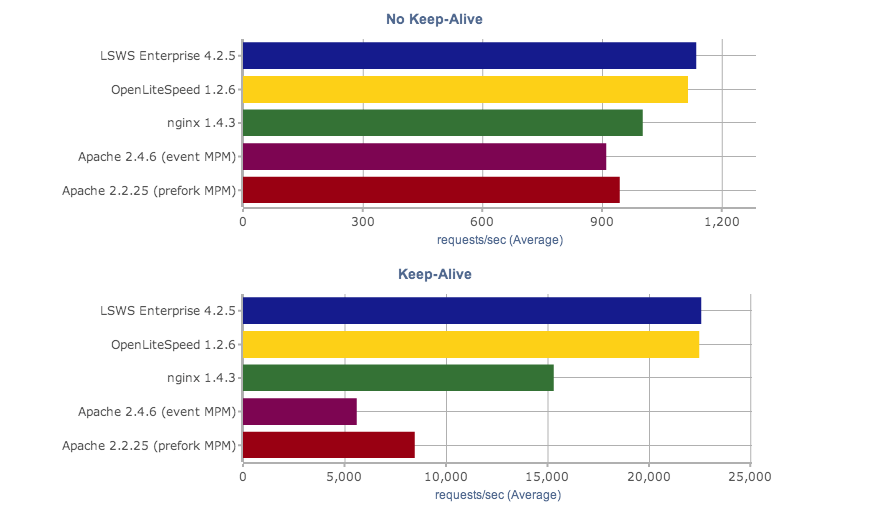
Ayrıca WordPress tarafını ilgilendiren kısmı “PHP SAPI” modülü. Bu sayede PHP kodlarını derlemesi %50 daha hızlı oluyor. Aşağıda Litespeed – Apache ve Nginx web serverlarının saniyede işledikleri istek sayısını karşılaştırılmış.

Örnek Bir LiteSpeed Testi
Aşağıdaki resimlerde, bu sayfanın hız testleri bulunmakta. Birinci testte LiteSpeed aktif iken, ikinci testte LiteSpeed ya da başka bir cache eklentisi kullanılmadı. Sonuçlar ortada…
LiteSpeed Aktif:
LiteSpeed Devre Dışı:
LiteSpeed Cache Nasıl Çalışır? LiteSpeed Cache'i Anlamak.
LiteSpeed Cache yaptığı işlem, tarayıcının, sunucudan talep ettiği dosyaları bir takım işlemden geçirerek göndermesidir. Aslında diğer tüm cache eklentileri hemen hemen aynı şekilde çalışır. Buradaki amaç talep edilen sorguları azaltmak veri miktarını minimuma indirmektir.
Bu işlemler; css ve javascript dosyalarını küçültme, gereksiz boşlukları silme, birleştirip tekbir dosya olarak sunma ve sıkıştırma gibi işlemlerdir.
Örneğin style.css, fontawesome.css, main.css gibi bir çok css dosyasını optimize ettikten sonra 23vf3.css gibi rastgele bir isimden oluşan tek bir css dosyasına dönüştürür.
Bu dosyaları /wp-content/cache/css altına atar. Cache’i yani önbelleği her temizlediğinizde bu dosya silinir ve yenisi oluşturulur.
Tabi tek yaptığı bu değil. Seçtiğimiz ayarlara göre resimleri optimize eder, fontları düzenler, dosyaların aynı anda gönderilmesini sağlar.
LiteSpeed tüm bu işlemleri sunucuda kurulu olan yazılımı sayesinde yapar. Diğer cache eklentileri ise PHP ile yapar. İşte LiteSpeed’i diğer cache eklentilerinden ayıran ve daha hızlı cache almasını sağlayan en önemli özellikte budur.
Aşağıda Lite Speed Cache ayarları için detaylı inceleme yapacağız.
WordPress Litespeed Cache Kurulumu ve Ayarları
LiteSpeed Cache kurulumu yapabilmeniz için, sunucunuzda LiteSpeed web server altyapısı yüklü olmalıdır. Sunucunuzun LiteSpeed’ i Destekleyip desteklemediğini öğrenmek için hizmet aldığınız hosting firması ile iletişime geçebilirsiniz. Veridyen, Güzel Hosting, Turhost gibi birçok firma LiteSpeed server hizmeti sunmaktadır. Dilerseniz LiteSpeed web server kurulumunu da anlattığım, WordPress’i Google Cloud’a kurun adlı makalemi inceleyerek kendi LiteSpeed sunucunuzu kolayca kurabilirsiniz.
WordPress LiteSpeed Cache eklentisi kurulumu gayet basit.
Eklentiler – Yeni Ekle’ye tıklayın.
Arama kısmına “LiteSpeed Cache” yazın.
İlk sırada görünecektir, “Hemen Yükle” butonuna basın.
“Etkinleştir” butonuna basın.
FTP üzerinden kurmak isterseniz buradan indirerek kurlum işlemini gerçekleştirebilirsiniz.Lite
LiteSpeed Cache Ayarları
LiteSpeed Cache "Dashboard" Ayarları
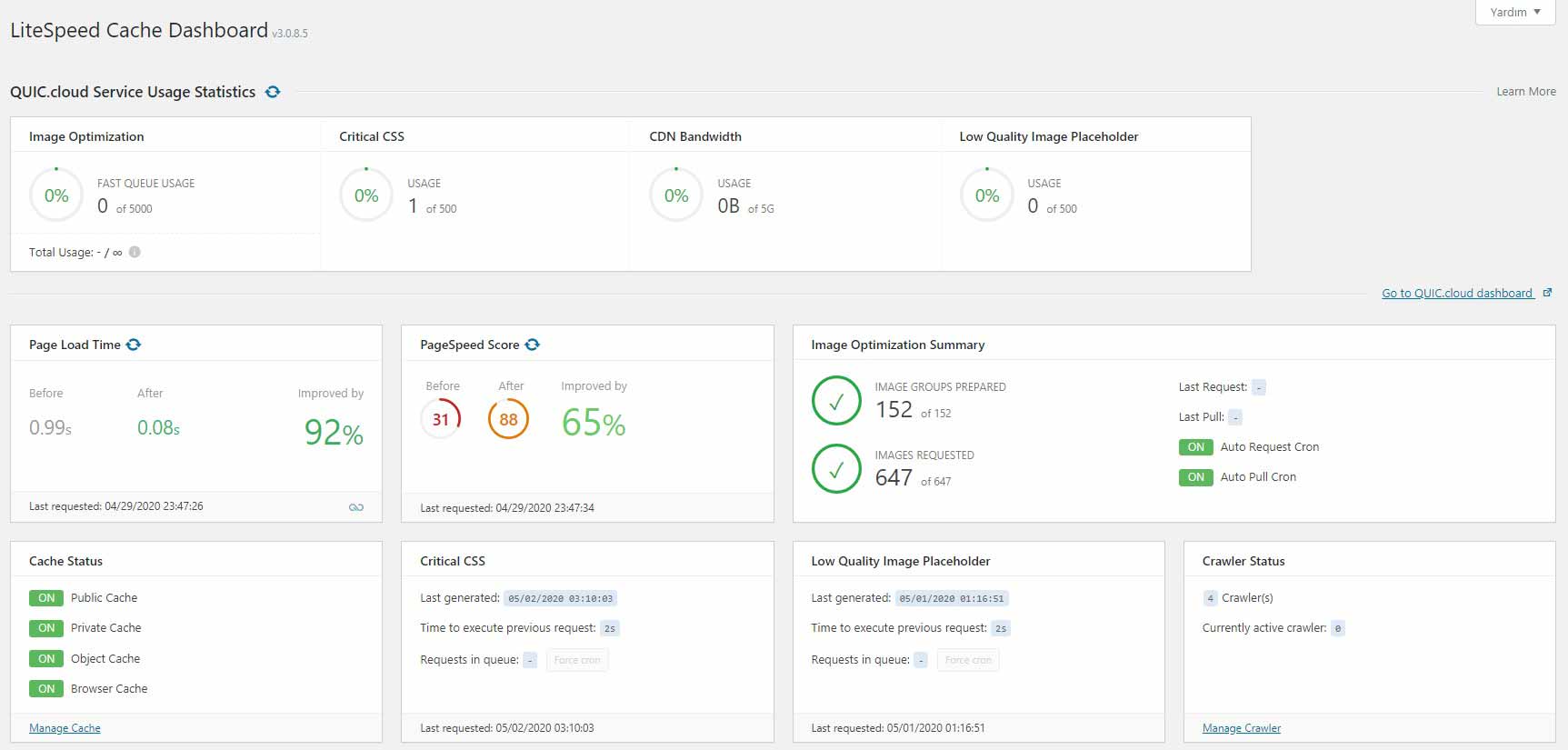
LiteSpeed cache ayarları gösterge paneli.
İlk bölümde Quic Cloud alanı bulunuyor. Quic Cloud LiteSpeed’e ait CDN servisidir. LiteSpeed eklentisi ile senkronize çalışır. Böylece diğer CDN hizmetlerinden daha avantajlı hale gelmektedir. Quic Cloud servisine ayrıca değineceğiz.
Alt kısımda ise yükleme süreleri ile ilgili istatistikler yer alır. Aynı zamanda ayarlar hakkında kısa bilgilerde buradan takip edilebilir.
LiteSpeed Cache "General" Ayarları
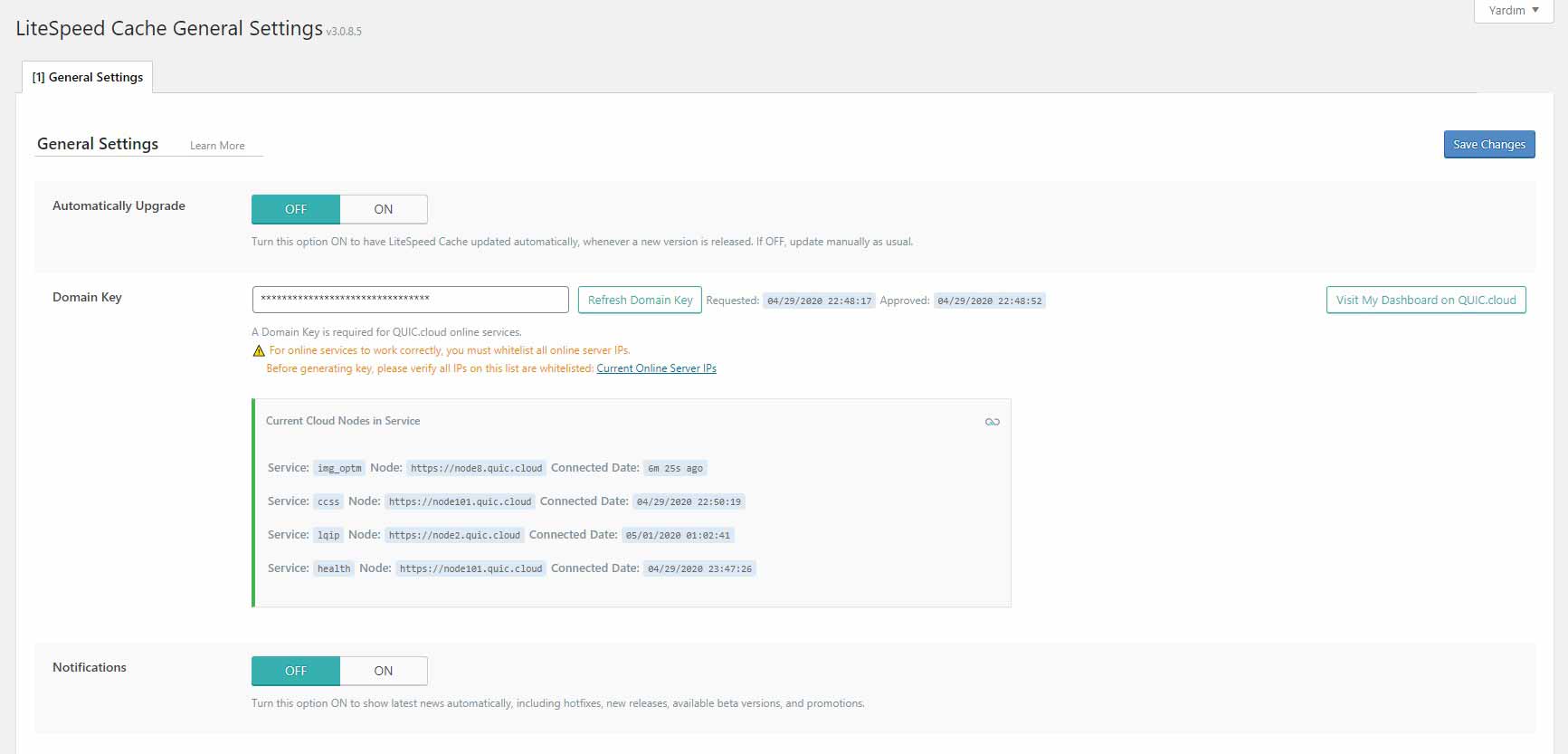
LiteSpeed cache ayarları genel ayarlar bölümü.
Automatically Upgrade: Bu ayar açık duruma getirildiğinde, LiteSpeed güncellemeleri otomatik olarak yapacaktır. Bu ayarı kapalı tutmalısınız. Bazı güncellemeler LiteSpeed’e yeni özellikler getiri. Bu da sitenin bozulmasına neden olabilir. Yeni güncelleme geldiğinde kendimiz yapmamız ve değişikleri takip etmemiz daha iyi olacaktır.
Domain Key: Bu alandan Quic Cloud CDN hizmetine bağlantı kurabilirsiniz. CDN hizmeti kullanmıyorsanız bağlanmanıza gerek yok.
Notifications: Tanıtımlar ve yeni haberler ile ilgili bilgilendirme almak istiyorsanız bu ayarı etkinleştirin. Kapalı tutabilirsiniz.
LiteSpeed Cache "Cache" Ayarları
LiteSpeed cache ayarları ön bellek kontrol bölümü.
[1] Cache
Bu bölüm hangi tür içeriğin ön belleğe alınacağını belirler.
Enable Cache: LiteSpeed Cache’i devre dışı bırakır ya da etkinleştirir. “Disable” konuma alındığında ön belleğe alınmış tüm veriler silinecektir.
Cache Logged-in Users: Site üyeleri, siteye giriş yaptıklarında, özel önbellek sunulmasını sağlar. Eğer kullanıcılara özel, değişkenlik gösteren sayfalarımız varsa, bu ayar mutlaka aktif edilmelidir.
Cache Commanters: Yorum yapmış ve yorumu onaylanmış ziyaretçiler için, özel önbellek uygulanır. Mutlaka açık olmalıdır. Böylece yorumu onaylanmış kullanıcılar sorun yaşamadan yorum yazmaya devam edebilirler.
Cache REST API: WordPress REST API kullanarak yapılan isteklerin ön belleğe alınmasını sağlar.
Cache Login Page: Bu ayar giriş sayfasının ön belleğe alınmasını sağlar.
Cache favicon.ico: Favicon, favorites icon’un kısaltmasıdır. Chrome gibi web tarayıcıların, sol üst köşesinde sayfanın icon’u gösterilmektedir. Bu ayar aktif edilerek her sayfa için ayrı istek oluşturulması engellenir. Bu ayar .htaccess üzerinde değişiklikler yapacatır.
Cache PHP Resources: Temaların ve eklentilerin oluşturduğu PHP isteklerinin ön belleğe alınmasını sağlar.
Cache Mobil: Bir sayfanın içeriğinde, sadece mobil cihazlarda görünen fakat masaüstü cihazlarda devre dışı olan bölümler varsa bu ayarı etkinleştirin. Böylece mobil cihazlar için özel ön bellek uygulanacaktır.
List of Mobile User Agents: Bu ayar, bir cihazın mobil olup olmadığını belirlenmesini sağlayan ajanların listesidir. Her bir ajan arasında “|” sembolü olmalıdır.
Private Cached URIs: Genel bir sayfanın, özel bir sayfa gibi görünmesini sağlar. Böylelikle General – Default Private Cache TTL ayarını alması sağlanır. Örneğin, siteniz.com/blog/ozel-yazi sayfası genel bir sayfadır. Buraya ekleyerek özel bir sayfa olmasını sağlayabilirsiniz.
Örnekler:
/blog/ozel-yazi$ = sadece /blog/ozel-yazi sayfasını Private yapar.
^/blog/ozel-yazi = /blog/ozel-yazi ile başlayan tüm sayfaları Private yapar.
Drop Query String: İstenilen sorguların önbelleğe alınmasını engeller. Her satıra bir dize yazılmalıdır.
Force Cache URIs: Buraya eklenen sayfalar için ön bellek zorunlu tutulur. Farklı ayarlarda ön belleğe alınması engellenmiş yolları buraya eklerseniz, ön belleğe alınmasını zorlayabilirsiniz.
Force Public Cache URIs: Bu alana eklenen genel sayfalar için ön belleği zorunlu hale getirir.
Drop Query String: Belirli sorgu dizelerinin ön belleğe alınmasını engeller.
[2] TTL
Bu bölüm ön belleğe alınmış verilerin yaşam süresini belirler.
TTL, “Time To Live” cümlesinin kısaltmasıdır. Türkçeye “canlı kalma” olarak çevrilebilir. Aşağıdaki ayarlar ön belleğe alınmış sayfaların, yaşam süresini saniye cinsinden belirler. Bu süre dolduğunda ön bellek otomatik olarak silinir.
Default Public Cache TTL: Sayfalar ve Yazılar gibi birçok sayfayı bu ayar kontrol eder. Varsayılan olarak ön bellek süresi 604800 saniyedir (1 hafta). Yani sayfalarınız ön belleğe alındıktan 1 hafta sonra ön bellek otomatik olarak silinecektir. Eğer sayfalarınızda çok fazla değişiklik olmuyorsa bu ayarı 4 hafta gibi arttırmanızı tavsiye ederim. Böylece sayfalarınızın yeniden önbelleğe alınma sırasında oluşan gecikmeyi azatmış olacaksınız. Bu ayar minimum 30 saniye olarak belirlenebilir.
Default Private Cache TTL: Bu ayar özel sayfalarınızı kontrol eder. Abone kullanıcıların erişebildiği sayfalar gibi. Varsayılan olarak 30 dakika olarak belirlenmiştir. En fazla 1 saat olarak ayarlanabilir.
Default Front Page TTL: Bu ayar ana sayfanızı kontrol eder. Varsayılan ön bellek süresi 1 hafta olarak ayarlanmıştır. Woocommerce gibi eklentiler bu ayardan etkilenebilir. Çünkü ana sayfa gibi davranan sayfalar oluşturabiliyorlar.
Default Feed TTL: Bu ayar RSS yayınlarının ön bellek sürelerini kontrol eder. Varsayılan olarak 0 ayarlanmıştır. Yani yayınlar ön belleğe alınmaz. Sıfırdan büyük herhangi bir rakam verilirse 30 saniye olarak ayarlanır. Sık yayın yaptığınız bir siteniz varsa, bu ayarı etkinleştirmek sürekli ön belleğin temizlenmesine yol açabilir.
Default REST TTL: REST(Representational State Transfer) XML ve JSON verilerini kullanarak uygulamanın haberleşmesini sağlayan bir servistir. Bu servis çağrılarının saniye cinsinden ön belleğe alınacağı süreyi belirtir.
Default HTTP Status Code Page TTL:
403: Bu ayar “yasaklı” sayfaları ön bellekte tutma süresini belirler. Varsayılan olarak 3600 saniyedir (30 dakika).
404: Bu ayar “sayfa bulunamadı” sonuçları veren sayfaları kontrol eder. Varsayılan değer 1 saattir. Örneğin bir kullanıcı “www.siteadresiniz.com/1000” adresine ulaşmaya çalışsın. Siteniz sayfa bulunamadı hatası verir. İşte LiteSpeed Cache bu bulunamayan sayfaları ön belleğe alır. Bulunamayan sayfaları önbellekte tutmaya gerek yok. Bu ayar düşük tutulmalıdır.
500: Bu ayar “sunucu hatası” sonucu ön belleğe alınan sayfalar için geçerlidir. 30 dakika yeterli.
[3] Purge
LiteSpeed cache ayarları – LiteSpeed cache temizleme bölümü.
Purge All On Upgrade: Eklenti güncelleme sonrasında tüm ön belleği temizler. Bu ayarı açık tutmalısınız.
Purge Stale: Çok önemli bir özellik. Sayfanız değişse bile, sayfanın eski kopyasını, yeni içerik oluşturuluncaya kadar gösterir. Bu, ön bellek temizleme sonrasında, sayfaların yenide ön belleğe alınmasını hızlandırır. Bunu yaparken eski içeriği gösterebilir. Mutlaka açık olmalıdır.
Auto Purge Rules For Publish / Update: Yeni yazı yayınladığında ya da güncellendiğinde ön bellek temizlenir.
Scheduled Purge URLs: Belirlediğiniz saatte, seçtiğiniz sayfaların ön belleğini temizler. Her satıra bir URL girilebilir.
Scheduled Purge Time: Yukarıdaki kuralın temizleme zamanını belirler.
Purge All Hooks: Buraya eklenen WordPress kancaları çalıştığında, tüm ön bellek temizlenir.
[4] Exludes
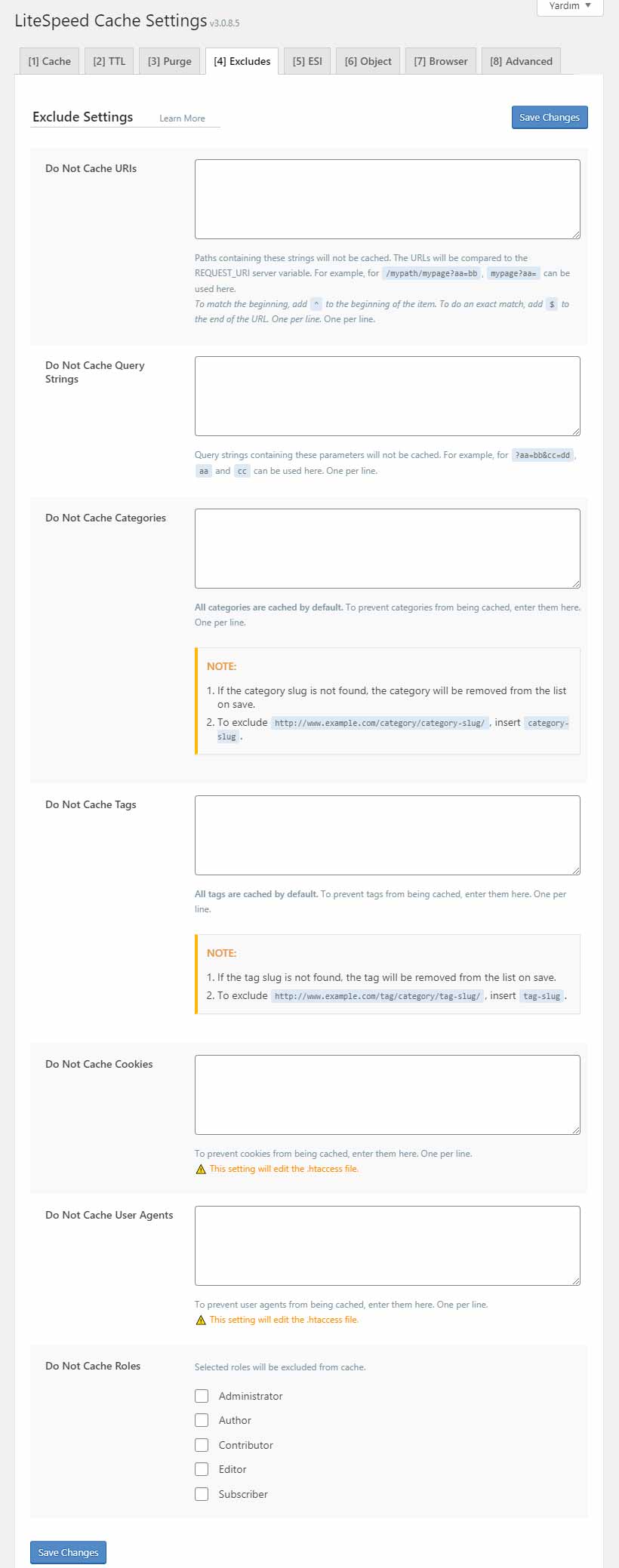
LiteSpeed cache ayarları – hariç tutma bölümü
Do Not Cache URIs: Ön belleğe alınmasını istemediğiniz sayfaları bu alana ekleyin. “$” ve “^” işareti kullanılabilir.
Do Not Cache Query Strings: Sorgu dizelerini ön belleğe almasını engelleyebilirsiniz. Her satıra bir sorgu yazılır.
Do Not Cache Categories: Eklediğiniz kategoriler ön belleğe alınmaz.
Do Not Cache Tags: Eklediğiniz etiketler ön belleğe alınmaz.
Do Not Cache Cookies: Eklediğiniz çerezler ön belleğe alınmaz.
Do Not Cache User Agents: Belirli kullanıcıların ön belleğe alınması engellenir. Her kullanıcı arasına “|” işareti ekleyin.
Do Not Cache Roles: Kullanıcı rollerinin ön belleğe alınması engellenir. Bu ayar çok kullanışlıdır. Yönetici modunda iken sayfaların ön belleğe alınmamış halini görürsünüz. Bu da bazı hataların çözümünde size yol gösterir.
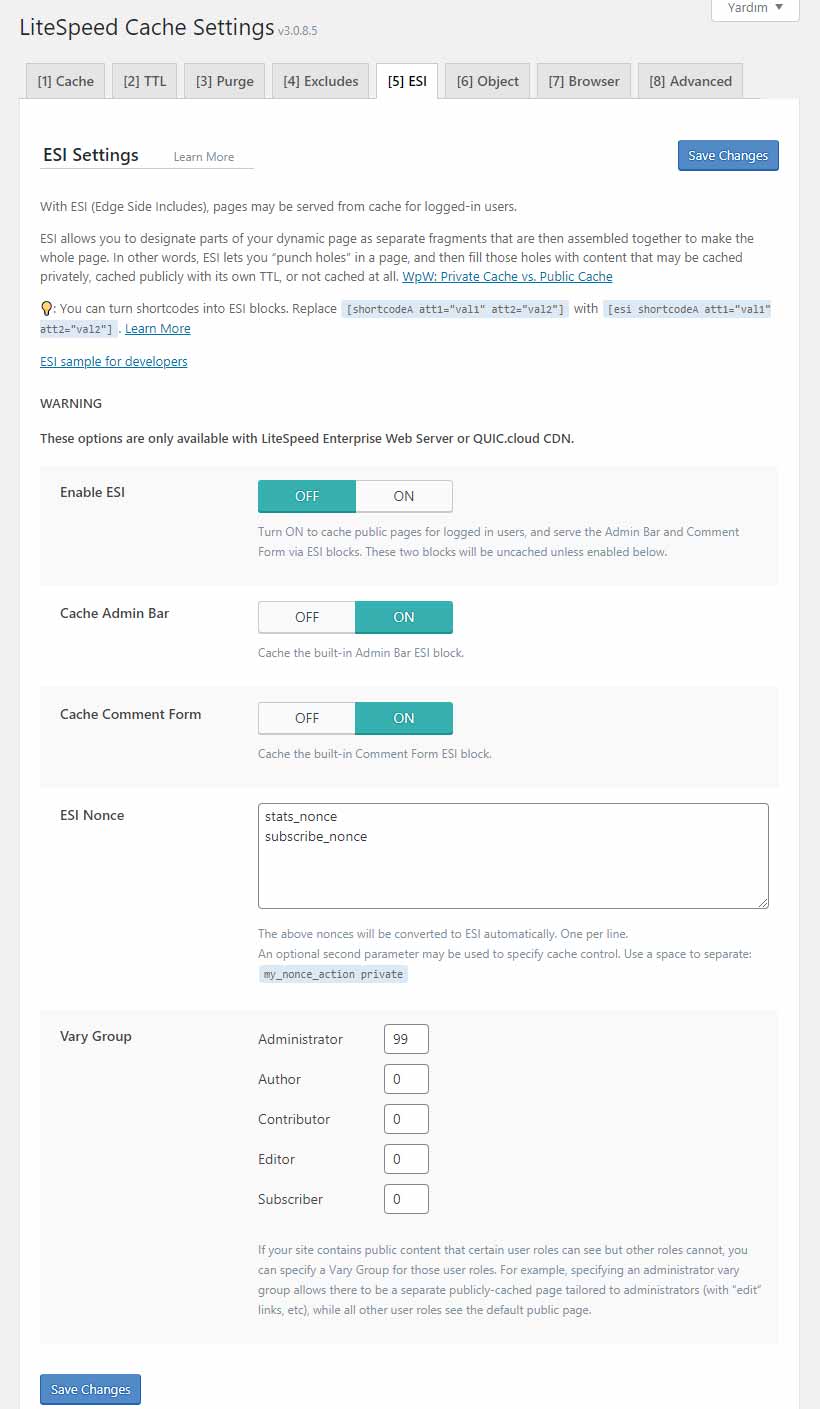
[5] ESI
LiteSpeed Cache Ayarları – giriş yapmış kullanıcılara ön bellekten sayfa sunulması.
Bu bölüm LiteSpeed Enterprice lisansı gerektirmektedir. Eğer Veridyen, Güzel Hosting, Turhost gibi paylaşımlı sitelerden host kiraladıysanız bu bölümü kullanamazsınız. Quic Cloud CDN servisini kullanırsanız, bu bölümü kullanabilirsiniz.
ESI – Edge Side Includes, “kenar bölümleri dahil etmek” olarak Türkçe’ye çevrilebilir. Bu bölümün amacı yönetici ve editör grupları için farklı önbellek alanları oluşturmaktır.
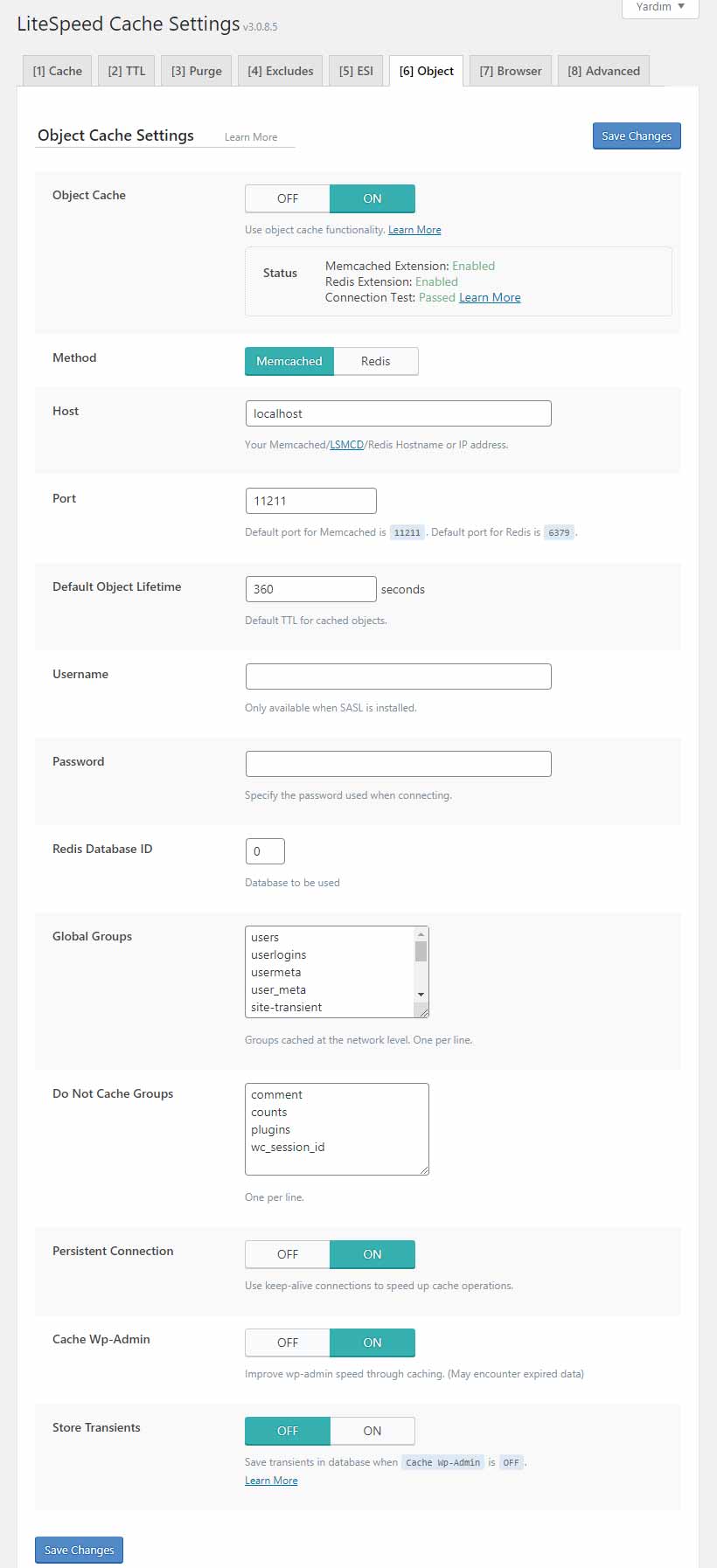
[6] Object
LiteSpeed Cache Ayarları – RAM üzerinden ön bellek ayarları
Object Cache: Sunucumuzda eğer “Memcached” ya da “Redis” servisleri yüklü ise, buradan durumunu görebiliriz. Bu sayede ön bellek, sabit disk yerine, ondan çok daha hızlı olan RAM üzerinden alacaktır. Bu özellik Veridyen, Güzel Hosting, Natro gibi paylaşımlı sunucularda devre dışıdır. İsterseniz Google Cloud üzerine WordPress kurulumu ile kendi sunucunuzu kurabilir ve bu özelliklerden faydalanabilirsiniz.
Method: Ben Memcached kullanıyorum, sanki Redis’ten daha hızlı çalışıyor gibi.
Host: Farklı bir sunucuda, Memcached ya da Redis hizmeti yüklü ise, bu alana girebilirsiniz.
Port: Yine Memcached ya da Redis’in bağlantı portlarında değişiklik yaptıysanız bu alana girebilirsiniz.
Default Object Lifetime: Her bir nesnenin yaşam süresini belirtin.
Username/Password: Bağlantı güvenliği için, kullanıcı adı ve şifre kullanıyorsanız, buraya yazın. Varsayılan olarak kullanılmaz.
Redis Database ID: Redis hizmeti için farklı veritabanları kullanabilirsiniz.
Global Groups: Ağ düzeyinde önbelleğe alınan grupları gösterir.
Do Not Cache Groups: Ön belleğe alınmayacak grupları belirtin.
Persistent Connection: Ön bellek alınırken, sunucu ve istemci arasındaki bağlantıyı canlı tutarak, daha hızlı ön bellek alma işlemi yapar. Mutlaka açık olmalıdır.
Cache Wp-Admin: Wp-admin açılışını hızlandırır. Fakat yönetim alanında, bazen eski veriler görülebilir. (Ben yine de kullanıyorum F5 yapınca düzeliyor.)
Store Transients: “Cache Wp-admin” ayarı kapalı durumdayken, geçici verileri veritabanına kaydeder.
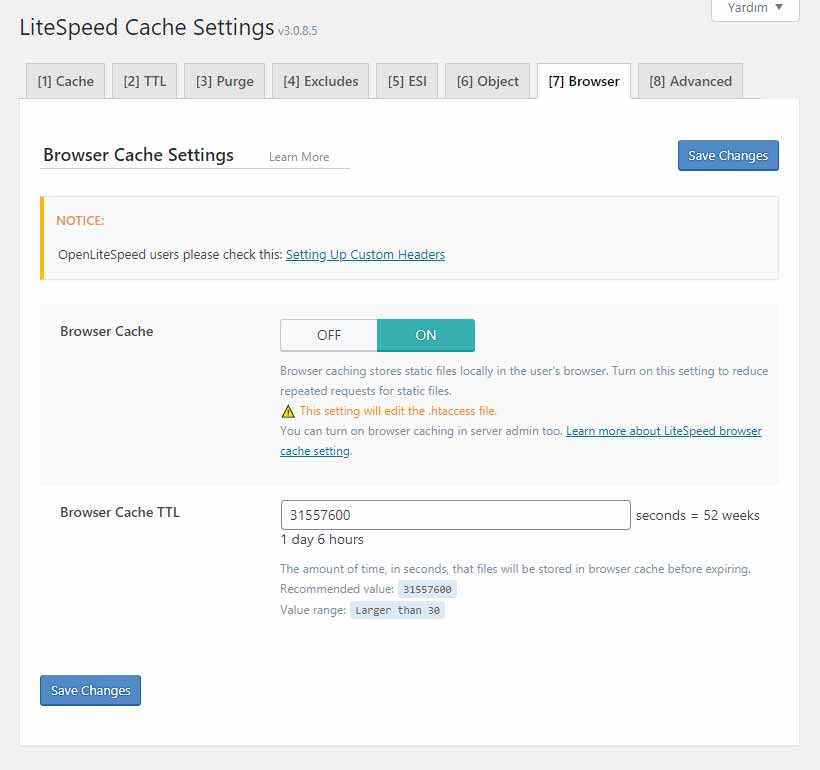
[7] Browser
LiteSpeed Cache Ayarları – Web tarayıcı ayarları bölümü
Browser Cache: Bu ayar sitemizdeki, statik dosyaların, ön belleğe alınmasını sağlar. Kullanıcılar tekrar ziyarete geldiğinde, değişmemiş dosyalar tarayıcı ön belleğinden sunulur. Özellikle sayfa geçişlerinin çok hızlı olmasını sağlar. Bu ayar mutlaka açık olmalıdır.
Browser Cache TTL: Tarayıcı tarafından, ön belleğe alınmış dosyaların, yaşam süresini saniye cinsinden belirler. Bu alan “31557600 saniye” yani 1 yıl olmalıdır. Böylelikle Google Pagespeed’te görünen, “Statik öğeleri verimli bir önbellek politikasıyla yayınlayın” sorunu da çözülür. Ben bu ayarlı 1 yıldan uzun tutmak için 33000000 şeklinde yapıyorum.
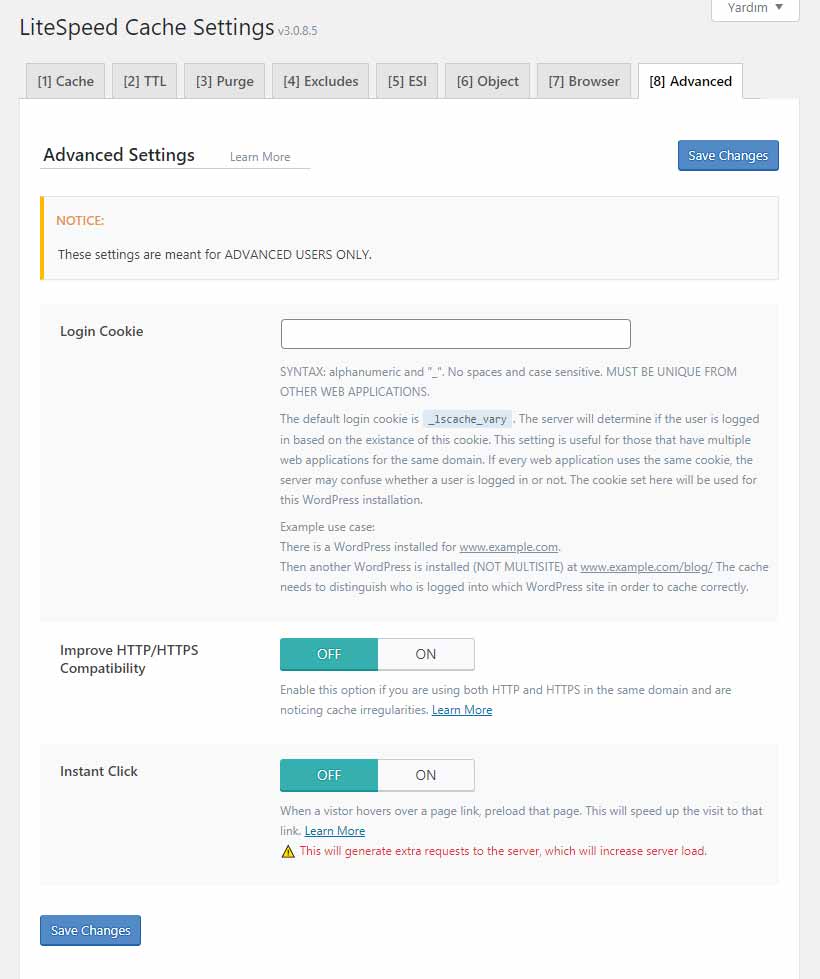
[8] Advanced
LiteSpeed Cache Ayarları – Gelişmiş ayarları bölümü
Login Cookie: Aynı alan adında, birden fazla web aplikasyonu barındırıyorsanız, bu ayarı aktif edebilirsiniz. Böylece giriş yapan kullanıcılar sorun yaşamazlar. Eğer kullanmıyorsanız boş bırakın.
Improve HTTP/HTTPS Compatibility: Sayfalarınızda hem HTTP hem HTTPS alanlar varsa, bu alanların, daha düzenli çalışmasını sağlar.
Instant Click: Bir bağlantının üzerine geldiğinizde, sayfa önceden yüklenir ve hazır hale getirilir. Ancak bu ayar, sunucu yükünüzü arttırır. Kapalı olmasını tavsiye ederim.
LiteSpeed Cache "CDN" Ayarları
LiteSpeed cache ayarları – CDN ayarları.
[1] CDN Settings
CDN – Content Delivery Network, içerik dağıtım ağı olarak Türkçe’ye çevirebiliriz. Kısaca, web site içeriğimizin diğer ülkelerdeki sunuculardan sunulmasıdır. Böylece ziyaretçiler kendilerine en yakın sunucudan hızlı bir şekilde sitemize ulaşmış olur.
QUIC.cloud CDN: QUIK.cloud CDN aktif hale getirir.
Use CDN Mapping: CDN hizmet sağlayıcıları kullanmadan, kendi CDN ağınızı eklemenizi sağlar.
Alt domain ekleyerek CDN gibi davranmasını sağlayabilirsiniz. Ayrıca aşağıda bulunan artı butonu ile CSS, JS ve resimler için ayrı ayrı CDN oluşturabilirsiniz.
HTML Attribute To Replace: HTML Header bölümündeki hedeflenen alanlar buraya girilmelidir.
Orjinal URLs: Boş kalırsa site adresiniz varsayılan olarak ayarlanır. Değiştirmek isterseniz başına “//” koyarak ekleyebilirsiniz. Birden fazla eklemek için araya virgül koyun.
Included Directories: Yanlızca belirlenen klasörler CDN’e aktarılacaktır.
Exclude Path: Eklenen yollar hariç bırakılır. Her satıra bir adet girin.
Load JQuery Remotely: JQuery’leri uzak bir CDN hizmetinden yükleyerek, sayfa yükleme hızını arttırır. (Ben bir faydasını görmedim.)
Cloudflare API: En çok bilinen ve kullanılan CDN hizmetlerinden biri. Bu ayar aktif olursa, LiteSpeed üzerinden Cloudflare ön belleği temizlenebilir.
[2] Manage
CDN bağlantısı yaptığımız servislerin, yönetim bölümü bulunmaktadır.
QUIC.cloud: QUIC.cloud yönetim alanı. Şu an boş ama eminim ileride yeni özellikler gelecektir.
Cloudflare: Cloudflare yönetim alanı.
Development Mode: Bu ayar açıldığında Cloudflare devre dışı kalacaktır. Geliştirici modunu açıp testlerinizi yapabilirsiniz.
Cloudflare Cache: “Purge Everything” ile, Cloudflare üzerindeki tüm ön belleği temizleyebilirsiniz.
LiteSpeed Cache "Image Optimization" Ayarları
LiteSpeed Images Optimization, tüm resimleri, otomatik olarak, sıkıştırıp, WebP formatında yayınlamanızı sağlar. Üstelik bu işlemi, LiteSpeed kendi özel sunucuları üzerinde yapıyor.
Google, PageSpeed testlerinde, “Resimleri yeni nesil biçimlerde yayınlayın” diyor. Yani resimlerimizin WebP formatında olmasını istiyor. LiteSpeed harika bir şekilde bunu başarmakta. Üstelik otomatik olarak ve eklediğiniz her bir resme! Böylece sizi ek bir eklenti derdinden de kurtarıyor.
Eğer otomatik olarak yapmasını istemiyorsanız, Images Optimization Settings üzerinden, “Auto Request Cron” ve “Auto Pull Cron” ayarlarını kapatabilirsiniz.
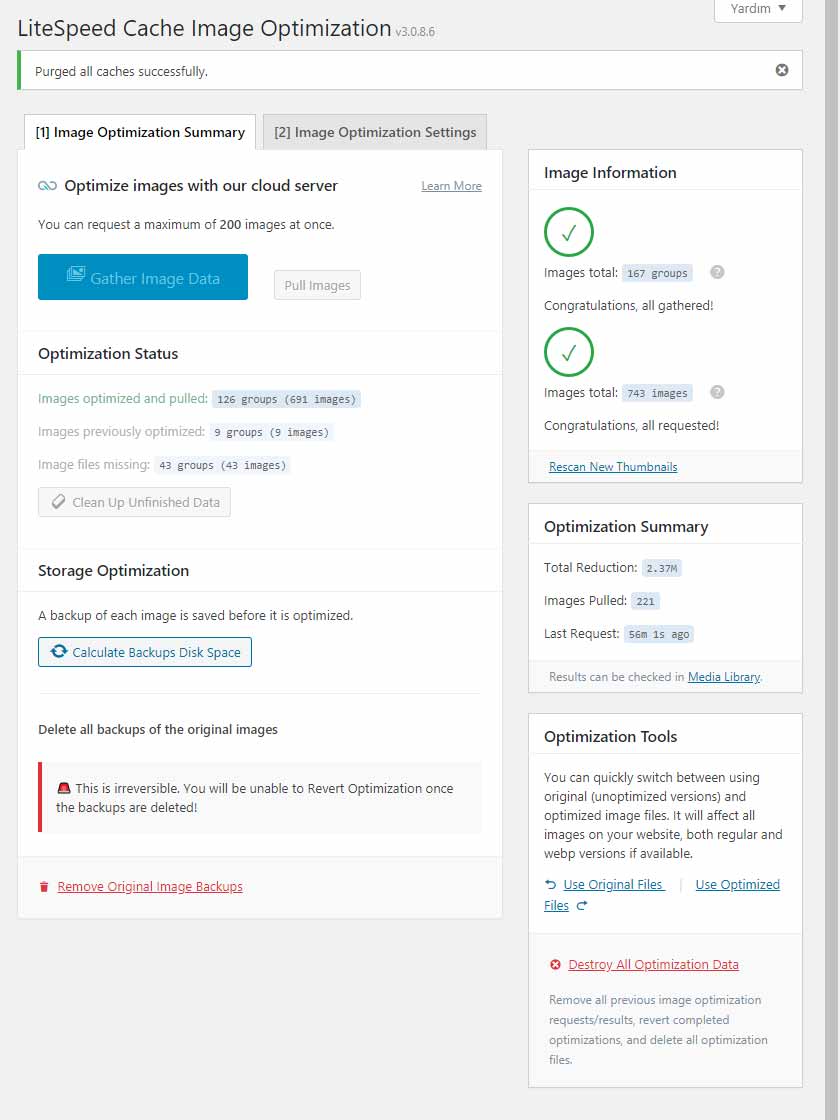
[1] Image Optimization Summary
LiteSpeed Cache Ayarları – görüntü optimizasyonu özeti
Gather Image Data: Resimleriniz tarayıp bilgi toplar.
Pull Images: Tarana resimleri, LiteSpeed özel Image Optimization sunucularına göndermeye yarar. Gönderilen resimler işlenip geri iade edilir.
Optimization Status: Yapılan işlemler hakkında bilgi verir.
Storage Optimization: Optimizasyon işlemi yapılmadan önce, her bir görüntünün yedeği alınır. Bu yedeğin boyutunu görmek için “Calculate Backups Disk Space” butonunu kullanın.
Delete all backups of the original images: Yedeği alınmış tüm resimlerin, orjinal halleri silinir.
Optimization Tools: Tüm resimlerin orijinal hali ile optimize edilmiş hali arasında geçiş yapabilirsiniz.
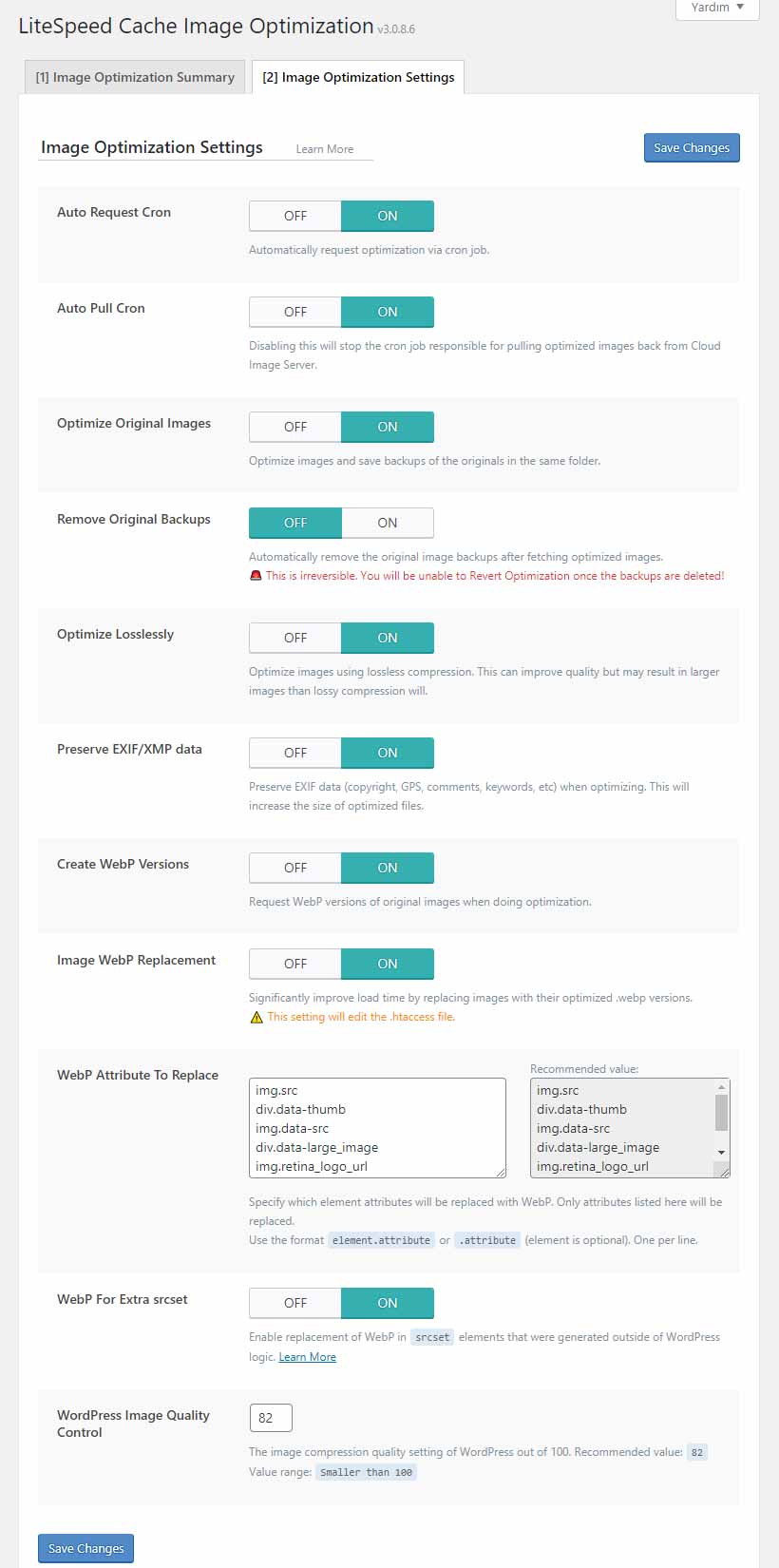
[2] Image Optimization Settings
LiteSpeed Image Optimization ayarları
Auto Request Cron: Resimlerin otomatik olarak işlenmesi için bu alan aktif olmalıdır.
Auto Pull Cron: Devre dışı bırakıldığında resimler otomatik olarak optimize edilmez.
Optimize Original Images: Optimize edilmiş resimlerin, yedeğinin otomatik olarak alınmasını sağlar.
Remove Original Images: Optimize edilmiş resimlerin, yedeklerini otomatik olarak siler.
Optimize Losslessly: Resimleri görüntü kaybı olmadan otomatik sıkıştırır.
Preserve EXIF/XMP data: Resimlerin içerisine gömülü olan, telif hakkı, anahtar kelime gibi metinleri korur. Eğer resimlerinizin içerisine telif hakkı eklemiyorsanız, mutlaka ekleyin. Google bu tarz detayları sever. Photoshop ile yapabilirsiniz.
Cerate WebP Versiyon: Resimlerin WebP versiyonunu oluşturur.
Image WebP Replacement: Görüntüleri optimize edilmiş WebP versiyonu ile değiştirir. Yükleme hızı önemli ölçüde artar. Mutlaka kullanın.
WebP Attribute To Replace: WebP içerisinde oluşturulacak öznitelikleri buradan değiştirebilirsiniz.
WebP For Extra srcset: WordPress mantığı dışında oluşturulan srcset öğelerinde, WebP ile değiştirilmesini etkinleştirin.
WordPress Image Quality Control: Resimlerin sıkıştırma oranını belirleyin. Ne kadar küçük olursa resim boyutu o kadar küçülür. Fakat resim kalitesi de aynı oranda düşer.
LiteSpeed Cache "Page Optimization" Ayarları
LiteSpeed Cache Ayarları – Sayfa optimizasyonu. Bu ayarlar, sitemizin hızını büyük oranda arttıracak. Fakat sitemizin, bazı alanlarında bozukluklar oluşabilir. Bu ayarları değiştirirken sık sık sitenizi gözlemleyin. Hala yedek almadıysanız mutlaka sitenizi yedekleyin.
[1] CSS Settings
ÖNEMLİ UYARI: Aşağıdaki ayarlar açık olduğunda, sayfa önbelleklerini oluşturma süresi yükselir. Sayfalar ilk olarak önbelleğe alınacağında daha geç alınır ve yavaşlığa sebep olur. Unutmayın önemli olan hız testlerinden aldığımız puan değil, gerçekteki site hızı ve kullanıcı deneyimidir. O yüzden aşağıdaki ayarları ben kapalı tutmayı tercih ettim.
CSS Minify: Bu ayar CSS dosyalarınızdaki boşlukları, satır başlarını ve açıklama bölümlerini siler.
CSS Combine: Tüm CSS dosyalarınızı teki bir CSS dosyası olarak birleştirir. Böylece toplam sorgu sayınız azalır. Bu ayarı yaptıktan sonra sitenizde bozulmalar oluşabilir. Bu adresten nasıl düzelteceğinizi öğrenebilirsiniz.
CSS HTTP/2 Push: Tarayıcı CSS dosyasına talepte bulunmadan CSS gönderilecektir. Bu ayar sitenizin bozulmasına neden olmaz. Ben bu ayarı açtığımda sitemde 503 hatası aldım. Sitenizi test ettikten sonra bu ayarı aktifleştirmelisiniz.
Load CSS Asynchronously: Bu ayar açık olduğunda CSS ve HTML aynı anda yüklenir. Sayfalar daha hızlı yüklenecektir ama başlangıçta biçimlendirme görünmez. Siteniz ilk açıldığında anlık olarak bozuk bir görüntü oluşacaktır ve ardından düzelecektir.
Generate Critical CSS: Yukarıdaki ayar aktif ise çalışır. LiteSpeed cache sayfa açılışlarında ilk görüntünün düzgün gelebilmesi için “kritik CSS’leri” oluşturur. Eğer temanızda kritik CSS önceden hazırlanmışsa bu ayarı etkinleştirmenize gerek yok. Aynı zamanda Quic.cloud hizmentinden faydalanıyorsanız CDN üzerinde kritik CSS oluşturulmasını sağlayabilirsiniz.
Generate Critical CSS In Background: Bu ayar kritik CSS dosyalarının arka planda oluşturulmasını sağlar. Bu ayar açık olmalıdır.
Separate CCSS Cache Post Types: Kritik CSS dosyalarının hangi türler için oluşturulacağını bu alandan belirleyebilirsiniz. Örneğin “page” değerini girdiğinizde tüm sayfalar için kritik CSS oluşturulacaktır.
Separate CCSS Cache URIs: Kritik CSS’leri belirlediğiniz adresler için oluşturur.
Inline CSS Async Lib: Bu ayar CSS kütüphanesini satır içi yaparak görüntü oluşturulmasını hızlandırır. Bu ayar açık olmalıdır.
Font Display Optimization: Google PageSpeed hatalarından birisi olan, “Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın” hatası alıyorsanız, bu ayarı “Swap” konumuna getirmelisiniz. Böylece font yüklene kadar, yazılar tarayıcı varsayılan fontunda görünmeye devam eder.
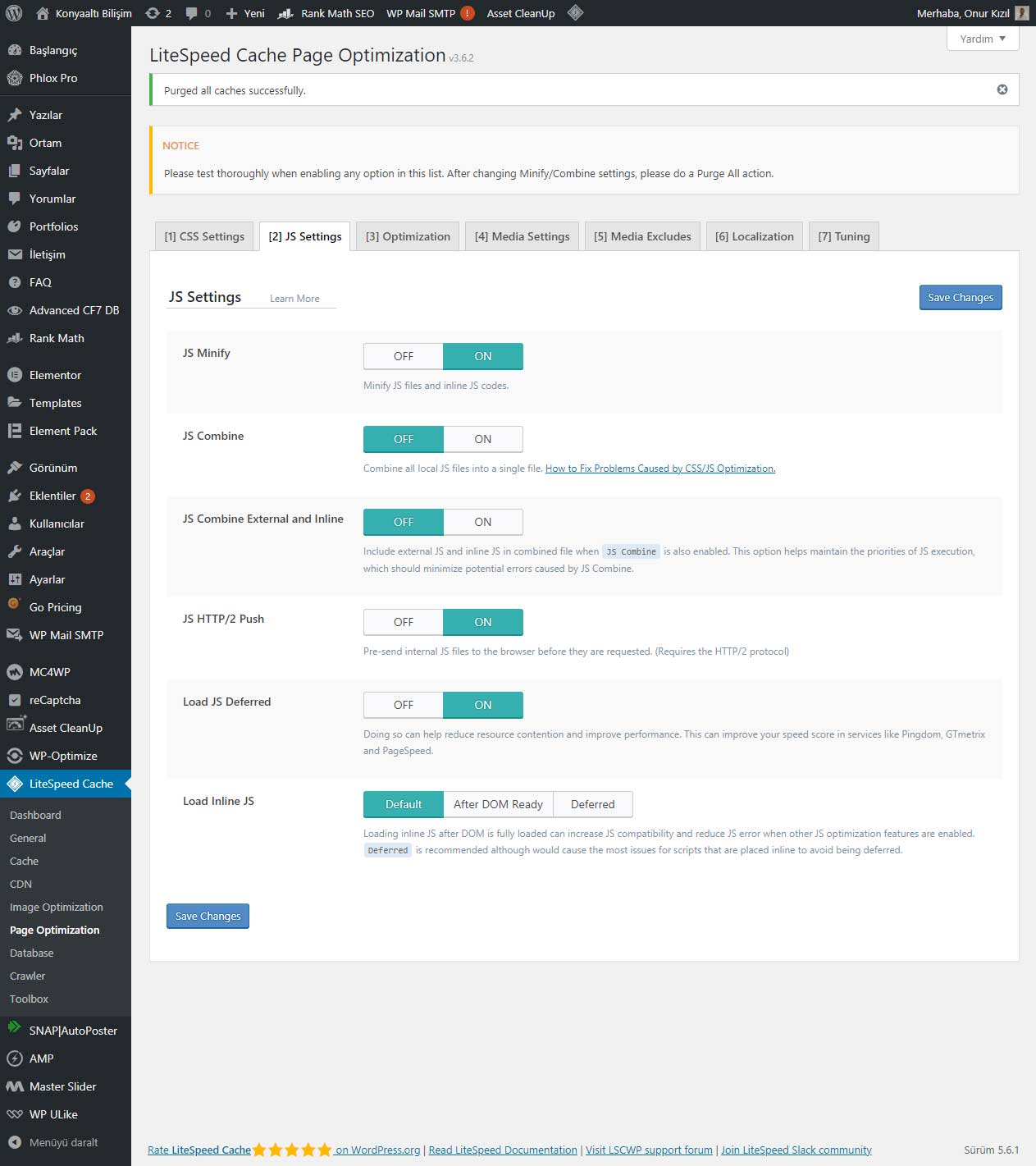
[2] JS Settings
JS Minify: Bu ayar gereksiz boşlukları ve açıklama satırlarını silerek java script dosyalarını küçültür. Açık konumda olmalıdır.
JS Combine: Tüm java script dosyalarını birleştirirerek sorgu sayısını azaltır. Bu ayar sonrasında sitenizde bazı bozulmalar olabilir. Bu adresten sorunları nasıl düzelteceğinizi görebilirsiniz. Bu ayar açık oluğunda sayfa önbelleklerini oluşturma süresi yükselir. Sayfalar ilk olarak önbelleğe alınacağında daha geç alınır ve yavaşlığa sebep olur.
JS Combine External and Inline: Harici JS ve satır içi JS kodlarını, birleştirilmiş JS dosyasına dahil eder. Böylece JS sorunlarını minimize etmiş olur. Bu ayar yukarıdaki ayar açıksa çalışır.
JS HTTP/2 Push: JS dosyaları tarayıcı tarafından istenmeden gönderilir. Açık konumda olmalıdır.
Load JS Deferred: Java dosyalarını erteleyerek, görünür içeriğin daha hızlı yüklenmesini sağlar. Bu ayar Pingdom, GTmetrix ve PageSpeed hız testlerinde daha yüksek puan almanızı sağlar. Açık konumda olmalıdır. Fakat bu ayar açıkken Contact Form 7 eklentisinden, mesaj gönderme başarılı iletisi çalışmayabilir. Bu ayarı açtıktan sonra iletişim formundan bir gönderi yaparak test etmelisiniz.
Load Inline JS: DOM tamamen yüklendikten sonra, satır içi JS kodlarını çalıştırır.
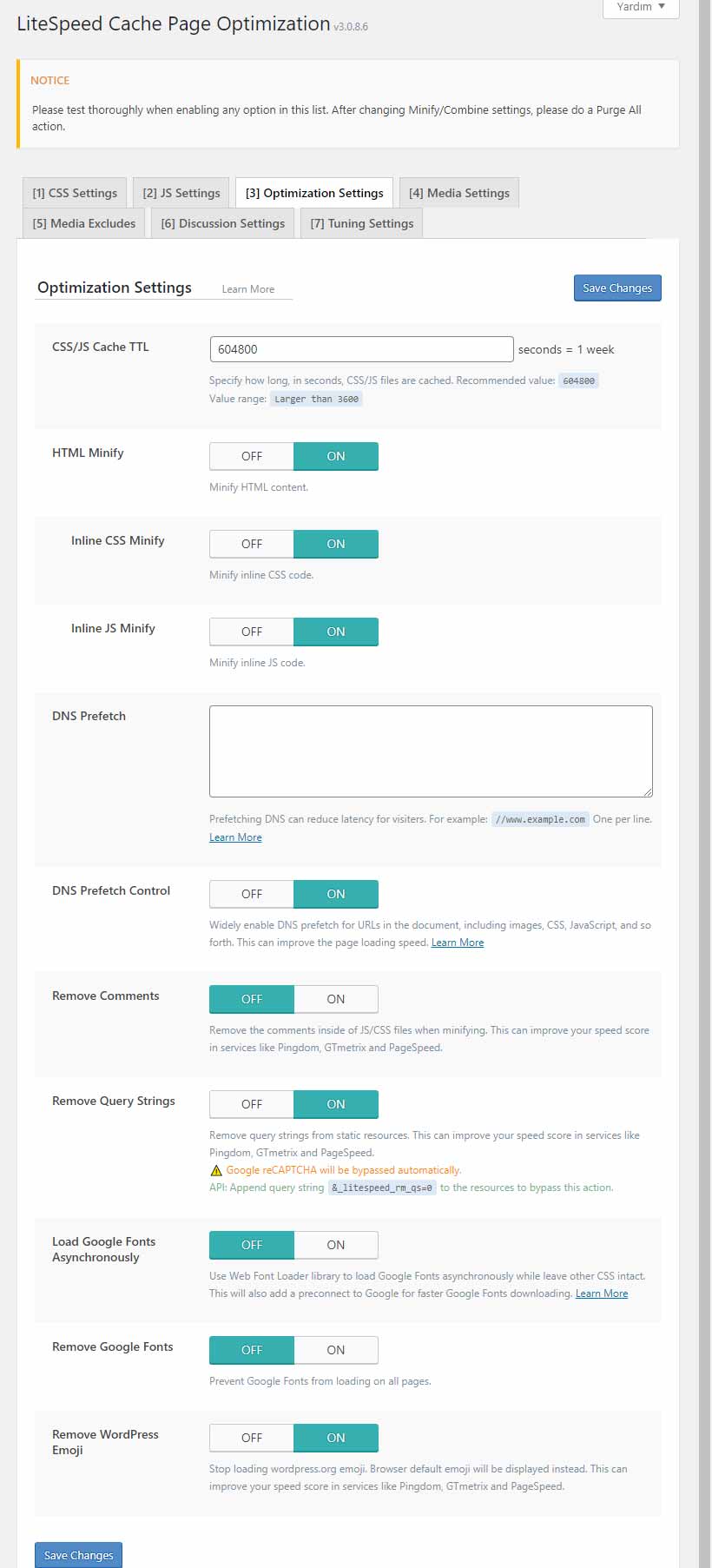
[3] Optimization Settings
CSS/JS Cache TTL: Küçültülmüş ve birleştirilmiş CSS – JS dosyalarınınön bellek süresini belirler. Varsayılan olarak 1 haftadır. Açık konumda olmalıdır.
HTML Minify: Tüm HTML’lerden gereksiz boşlukları ve açıklama satırlarını silerek küçültür. Açık konumda olmalıdır.
Inline CSS Minify: HTML sayfalarının içindeki tüm CSS kodlarını küçültür. Açık konumda olmalıdır.
Inline JS Minify: HTML sayfalarının içindeki tüm JS kodlarını küçültür. Açık konumda olmalıdır.
DNS Prefetch: DNS’i önceden getirerek ziyaretçi gecikmesini azaltır.
DNS Prefetch Control: Resimler, CSS, JS dosyaları için DNS önceden getirmeyi etkinleştirir.
Remove Comments: Bu ayar JS ve CSS dosyalarındaki açıklama satırlarını silerek dosyaların küçülmesini sağlar. Dikkat, Bu ayar sitenizde bozukluklara yol açabilir. Açık konumda olursa performans artışı sağlar.
Remove Query Strings: Sorgu dizelerini statik kaynaklardan kaldırır. Bu sayede statik dosyalarınızın extra sorgu oluşturması engellenir. Google reCAPTCHA otomatik olarak atlanır. Açık konumda olmalıdır.
Load Google Fonts Asynchronously: Google Fontlarının eş zamanlı olarak yüklenmesiniz sağlar.
Remove Google Fonts: Google Font’larını devre dışı bırakmanızı sağlar. Bu ayarı açtıktan sonra Google Fontları hala yüklenmeye devam ediyorsa “Load Google Fonts Asynchronously” ayarını da kapatmanız gerekebilir.
Remove WordPress Emoji: Wordpress emojilerini kaldırır. Bu ayar GT Metrix, Pingdom, PageSpeed gibi test sitelerinden yüksek puan almanızı sağlar.
Remove Noscript Tag: Bu seçenek etkinleştirilirse <noscript> etiketleri kaldırılacaktır. Bu sayade daha küçük sayfa boyutları elde edilir, ancak JavaScript çalışmayan eski tarayıcılar ile daha az uyumlu bir siteye sahip olursunuz.
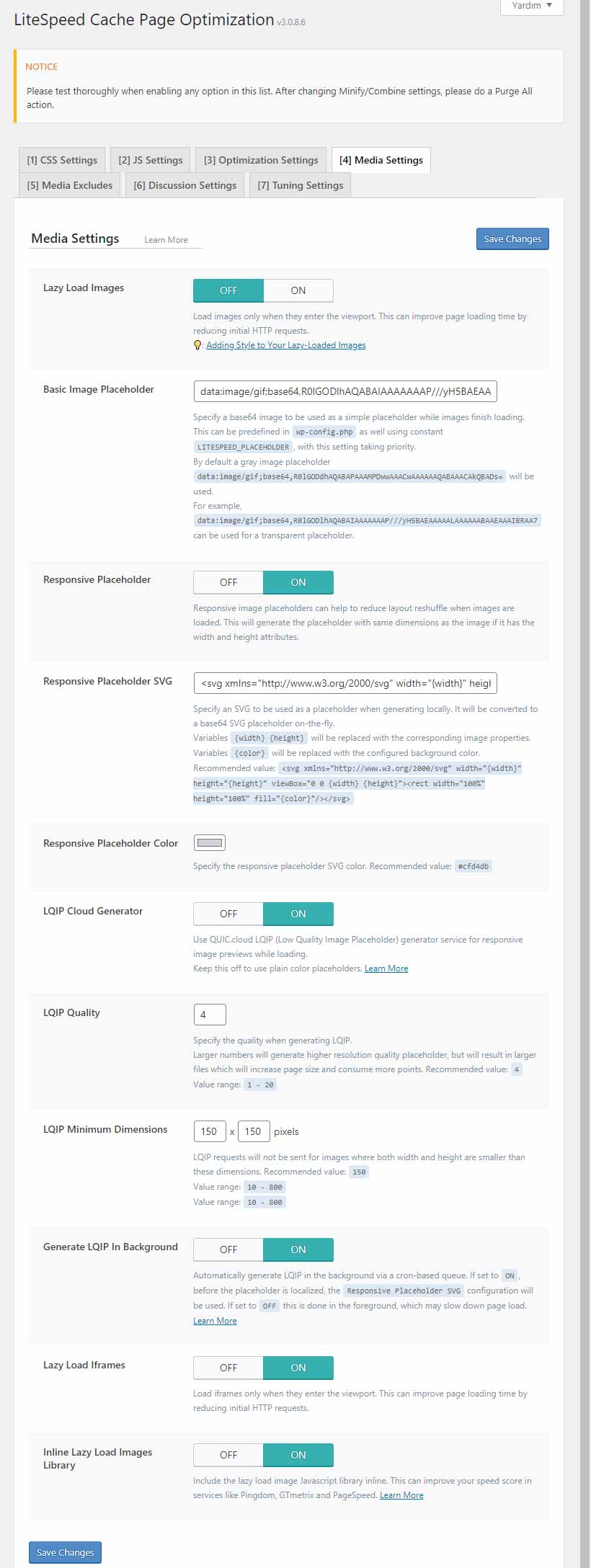
[4] Media Settings
LiteSpeed cache ayarları – görüntü dosyaları cache ayarları
Lazy Load Images: Sitenizdeki fotoğraf ve videolar, ekranda göründüğü anda yüklenmeye başlar. Deneyimlerime göre, bu ayar bazı temalarda düzgün çalışmıyor. Ayrıca, bu ayar etkin olduğunda sitede gözle görünür bir yavaşlık oluyor. Siz kendi sitenizde bu ayarı test ettikten sonra açmalısınız.
Lazy Load Image Placeholder: Resimler yüklene kadar gri bir alan görünecektir. Bu alanlar için istenirse farklı bir resim eklenebilir. Bu ayarın etkin olabilmesi için “Lazy Load Images” ayarının etkin olması gerekir.
Responsive Placeholder Background Color: Resimler yüklenen kadar gösterilen gri alan yerine farklı bir renk seçilebilir.
Generate Reponsive Placeholder In Background: Resimler yüklenen kadar belirlenen resim ya da renklerin arka planda hazır halde tutulmasını sağlar. Bu ayar açık olmalıdır.
Lazy Load Iframes: Iframe’ler için lazy load uygulanır. Örneğin sayfa içine çektiğimiz Google Map. Sitede bozulmalara yol açılabilir.
Inline Lazy Load Images Library: Lazy Load çalışabilmesi için bir java script kodu gerekir. Bu kodu HTML’in içinde çağırarak fazladan bir JS kodu uygulanmaz.
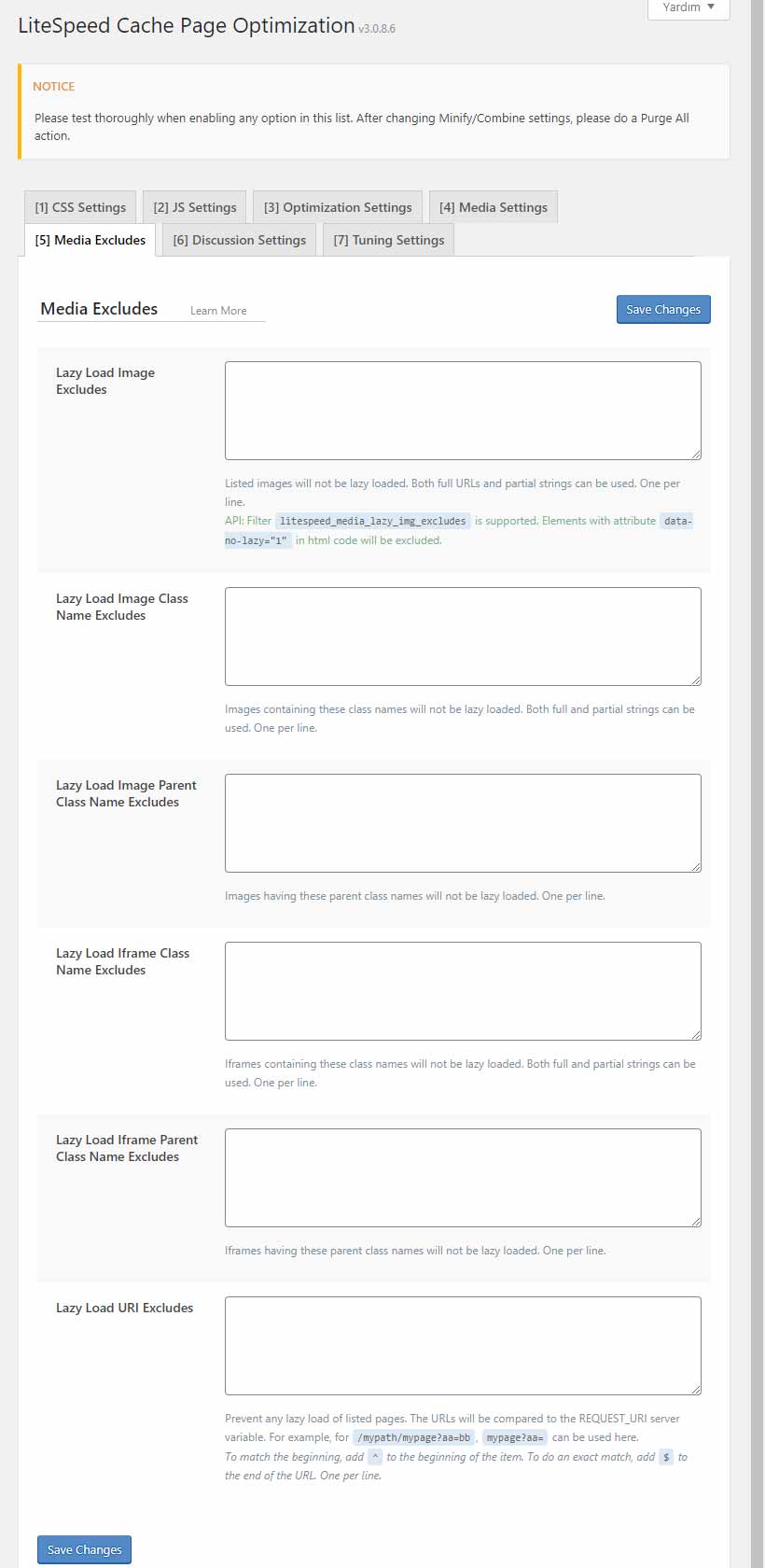
[7] Tuning Settings
LiteSpeed cache ayarları – ince ayar bölümü. Sitenizde oluşabilecek bozulmaları engellemeniz için ince ayarlar yapmanızı sağlar.
Combined CSS Priority: “Combine CSS” özelliğini kullandıysanız ayrılmış CSS dosyalarınızdan önce birleştirilmiş CSS dosyalarınız yüklenecektir.
CSS Excludes: Bu alana yazılmış CSS dosyaları küçülmez ya da birleştirilmez. Her satıra bir adres girin. Sitenizin bozulmasına neden CSS dosyalarını bu alana ekleyerek düzeltebilirsiniz. Ör: /wp-content/style.css
Combined JS Priority: “Combine JS” özelliğini kullandıysanız ayrılmış JS dosyalarınızdan önce birleştirilmiş JS dosyalarınız yüklenecektir.
JS Excludes: Bu alana yazılmış JS dosyaları küçülmez ya da birleştirilmez. Sitenizin bozulmasına neden JS dosyalarını bu alana ekleyerek düzeltebilirsiniz. Her satıra bir adres girin. Ör: /wp-content/custom.js
Max Combined File Size: Maximum birleştirilmiş dosya boyutunu belirler. Yüksek boyutlar belirlerseniz daha az dosya oluşturulur. Bu sayede daha az sorgu oluşacaktır. Bu sayede daha yüksek puan elde edilebilir ancak bellek kullanımı artacaktır. Varsayılan olarak 2 MB verilmiştir.
Critical CSS Rules: Ekranın üst kısmındaki görünür içeriğin daha hızlı yüklenmesi için gerekli CSS dosyalarınızı buraya yazabilirsiniz.
JS Deferred Excludes: Listelenen JS dosyalarını ertelemeden yükler. Buraya eklediğiniz JS dosyaları görünür içeriğin geç gelmesine sebep olabilir.
URI Excludes: Listelenen sayfalar da ön bellek hariç tutulur.
Role Excludes: Seçilen kullanıcı gruplarında ön bellek hariç tutulur.
































deneme
Güzel denemeydi 🙂
apache serverde bu eklentinin çalışmadığını öğrendim. acaba hangi eklentiyi kullanmalıyım bunun yerine.
Sunucunuz Apache altyapısını kullanıyorsa LiteSpeed çalışmaz. Onun yerine WP Super Cache eklentisini kullanabilirsiniz.
Fakat https://dersimizedebiyat.org/ sitenizi PageSpeed ile test ettiğimde “Sunucu yanıt sürelerini kısaltın” şeklinde uyarı veriyor ve mobilde 45 puan veriyor. Yani kullanmakta olduğunuz sunucunuz zaten yavaş çalışıyor. Onun yerine sitenizi https://www.veridyen.com/wordpress-hosting.html hostinge taşımanızı öneririm. Böylece hem LiteSpeed kullanabilirsiniz hem de “Sunucu yanıt sürelerini kısaltın” uyarısını almazsınız.
Ek olarak sitenizin asıl en önemli yavaşlığı kullandığınız tema kaynaklı. Aşağıdaki ücretsiz temalardan birini kullabilirsiniz.
https://themedemos.webmandesign.eu/modern/
https://tr.wordpress.org/themes/hueman/
Veridyen + Önerdiğim Tema + LiteSpeed ile 90 üzeri mobil puanı almanız garanti.
Host sağlayıcım Natro. Sitemin telefonda ciddi bir sorunu var. Katagori sayfalarında düzgün çalışan menü ikonum anasayfa da dahil normal içerik sayfalarında içeriğin altında kalıyor ve açılır menüm görünmüyor. Bununla ilgili tema desteğime başvurdun lakin sorunumu çözemediler. Sürekli önbellek hayası olabileceğini söylüyorlar. Tüm ayarlarımı sizin bu yazıda anlattığınız gibi yaptım. Lütfen kontrol edebilir misiniz…
İyi çalışmalar…
Merhaba Neslihan, sorunun CSS ile ilgili olduğunu düşünüyorum. [5]Optimize altında bulunan, CSS minifi, CSS combine ve CSS HTTP2/push özelliklerini devre dışı bırakarak tekrar dener misin?
Hocam eklentiyi kurdum sitemde ki ürün fotoğrafları gitti .Yardımcı olabilir misiniz bu konuda?
Merhaba Adem, [7]Media altında bulunan, Lazy load images özelliğini devredışı bırakarak tekrar dener misin? Purge all yapmayı da unutma.
Onur bey iyi günler,
Geçen hafta bir güncelleme geldi ve herşey karıştı. Bu konuda yeni bir açıklamalı resimli ayarlar hazırlamayı düşünüyor musunuz? (Bizim için çok iyi olur.)
Merhaba Osman Bey, ben de şu an son rütuşlarını yapıyordum 🙂 Biter bitmez yayınlayacağım.
Hocam bu güncel yazı için teşekkürler… benim sitemde de güncellemeden sonra bazı hatalar çıktı bir türlü çözemedim. Sitedeki oylama kısmı oy verdikten sonra oto güncelleme yapmıyor, sayfayı yenilemek gerekiyor. Eski ayarlarla çalışıyordu ama şimdi çalışmıyor. Litespeed Cache i kaldırınca sorun kalmıyorda sitenin hızı düşüyor bu seferde.
Birde bu tür (https://eniyilerde.com/hangi-ozel-gucunun-olmasini-isterdin ) içeriklerde de herhangi birine oy verince yenilemeden gözükmüyor.
Yardımcı olursanız çok sevinirim.
Başarılar.
(Detaylı yazınız için tekrardan teşekkürler. Bilmediğim bazı yerleri düzeltince hız dahada arttı.)
Merhaba, Kenan makale işine yaradıysa ne mutlu bana. Soruna gelince, kullanmış olduğun oylama alanı temanın bir özelliği mi, yoksa bir eklenti mi? İsmini de verirsen daha iyi yardımcı olabilirim.
Boombox temasının kendi özelliği hocam hem oylama hemde örnek verdiğim yazıdaki oylama sistemi. Güncellemeden önce litespeed ayarları ile oynayınca çözmüştüm ama bu sefer tüm ayarları tek tek kurcalasamda çözemedim bir türlü.
Temanın ranking özelliği için bir JS dosyası çalıştırması gerekiyor. Bu dosyayı bulup, hariç tutulan JS dosyalarına eklemen gerekiyor. Hangi JS dosyasını kullandığını bulmak için ise şu yolları izlemelisin:
1- Page Optimization – Tuning Settings – Combined JS Priority özelliğini OFF konuma getir. Daha sonra “Purge All Cache” yaparak tüm ön belleği temizle. Yeniden ön bellek oluşturulduğunda JS dosyaları birleştirilmeyecek.
2- Web siteni Chrome’da aç, boş bir yere sağ tıkla ve “İncele” ye bas. Üst bölümde bulunan “Network” butonuna tıkla. Alt kısmında bulunan XHR JS CSS ….. kısmından JS butonuna tıkla. Aşağıdaki listede web sitenin kullandığı tüm JS dosyalarını göreceksin.
3- Bulduğun dosyaları tek tek, Page Optimization – Tuning Settings – JS Excludes alanına eklemen ve denemen gerekiyor(Bu alana tam URL olacak şekilde yazmalısın).
4- Doğru dosyayı bulup hariç bıraktıktan sonra tekrar “Combined JS Priority” özelliğini açabilirsin.
Bu arada tema güncelleme geçmişinde, ranking ve zombify özellikleri için “LiteSpeed sorunu giderildi” şeklinde ibareler var. Muhtemelen tema yayıncıları bu sorun için de bir güncelleme yayınlayacaklardır. Temanı güncel tutmalısın.
Umarım yardımcı olabilmişimdir.
Sorunu tema yapımcıları son güncellemde düzeltti. 🙂
Merhaba,
Uzun zamandır lite speed kullanıyorum.
Tek sorum olacak. Ne zaman js combine aktif hale getirsem bazı js dosyaları çalışmıyor.
Tuning sekmesinde devre dışı bırakayım diyorum ama hangi js dosyasının hata verdiğini bulamıyorum bir türlü.
Ayrıca cloudflare kurmadım. Sizce kurmalı mıyım?
Merhabalar, “JS Exludes” özelliğini kullanarak sorunlu olan JS dosyasını ayırmalara ekleyebilirsiniz. Yukarıda Kenan Bey’e anlatmıştım.
Cloudflare kullanmanızı kesinlikle öneririm. Ben hız için kullanıyorum. Çok sözü geçmese de Cloudflare’in hızlı bir DNS yapısı var. Şu sıralar Cloudflare üzerine bir makale hazırlıyorum.
Amatörüm ancak iyi-kötü işime yaradı. Yazınız güncel teşekkürler emeğinize sağlık.
Çok teşekkür ederim, işinize yaradığına sevindim, makaleyi güncel tutmaya devam edeceğim. Sormak istediğini bir şey olursa yardımcı olurum.
Çok teşekkür ederim oldukça bilgilendirici bir yazı olmuş. Üşenmemiş her detayı yazmışsınız, bravo
Ben teşekkür ederim, bu tarz yorumları duymak beni çok mutlu ediyor ve daha çok şevklendiriyor.
web sitemdeki bütün fotoğraflar bulanık oldu yardımcı olursanız sevinirim
Merhaba, Page Optimization > Media Settings altında bulunan, LQIP Cloud Generator ve Generate LQIP In Background ayarlarını kapatarak tekrar dener misiniz?
Onur bey iyi bayramlar:)
Güncelleme geldikten sonra sizin ayarlarınızı yaptım ancak bazı sorunlar oldu.
Resimleri şuan webp yüklemiyor ve jpg yüklüyor ve ne yaptıysam çözemedim.
quic.cloud dnse de geçiş yaptım ama site yüklerken yine bilgileri dnsten çekmiyor siteden çekiyor
bunları nasıl düzeltebilirim?
ilginize şimdiden teşekkürler.
İyi bayramlar Osman bey 🙂
LiteSpeed’in yaptığı işlem, kullandığınız resimlerin webp formatını oluşturmak ve yayınladığınız resimlerin webp formatlarını göstermek. Web sitenizi incelediğimde (sabuncuefendi.com) resimlerin webp formatında yayınlandığını görüyorum. Chrome tarayıcıda herhangi bir resmin üzerine sağ tıklayıp incele dediğinizde sizde görebilirsiniz. Burda bence bir sorun yok.
Quic.Cloud hizmetini paylaşımlı sunucuda ben de kullanamadım(Veridyen.com). Fakat Google Cloud üzerinde barınan sitede sorun yok. Bununla ilgili bir araştırma yapmam gerekiyor, sonucu bilgi veririm.
teşekkürler onur bey
Gerçekten hızlı bir web siteye sahip oldum , çok tşk ederim abi . Hakkınızı helal edin.
Makalenin işe yaradığını duymak beni çok mutlu ediyor. Helal olsun tabikide.
Bu faydalı makale için öncelikle teşekkürler.
Bu güne kadar tüm cache eklentilerini kullandım fakat litespeed gerçekten en iyisi.
Bir çok yan eklentiyi de sayesinde devre dışı bıraktım. Örneğin Bj Lazy load, wp smush, database optimizer.
Litespeed cache bu eklentilerin yaptığı işi tek başına yapıyor.
Yalnız iki problem yaşıyorum ve çözemedim.
1- Lazy load çalıştırınca ana sayfam wpbakery ile oluşturulduğundan sütunlar arasında büyük bir boşluk oluşuyor. Bu boşluk diğer lazy load eklentileri ile de oluşuyordu. Ana sayfayı hariç bırakıp öyle kullanıyordum. Litespeed cache de ana sayfayı exclude etmek için ana sayfa linkini yazdığımda onu / olarak tanımlıyor ve diğer tüm sayfalarda ki lazy load ları da devre dışı bırakıyor. Cache temizledim, cloudflare den purge all yaptım ama sonuç hep aynı.
2- Gravatar resimlerini de cache ledim fakat litespeed cache nin default gravatarını bir türlü değiştiremedim.
Sorunların çözümü için yardımcı olursanız çok sevinirim.
Makalede olmayan çok güzel bir konuya değindiniz, Litespeed sayesinde sitemiz eklenti çöplüğüne dönmekten kurtuluyor. Ayrıca bu eklentilerden kaynaklı güvenlik açıklarının da önüne geçilmiş olunuyor. Ben teşekkür ederim size.
Sorularınıza gelecek olursak:
1. İlgili görüntünün üzerine sağ tıklayarak incele butonuna basın. Ardından < img ile başlayan satırdaki class ismini bir kenarı not alın. Daha sonra bu class'ı "Media Exludes" altında bulunan "Lazy Load Image Class Name Excludes" alanına ekleyin. Böylece bu class ile başlayan görüntülere lazy load özelliği uygulanmaz.
2. Gravatar cache işlemi resimlerin gravatar bağlantısını keserek lokalden almasını sağlamaktadır. Varsayılan avatar resmini “Ayarlar” – “Tartışma” altından değiştirebilirsiniz.
Umarım yardımcı olmuşumdur.
Wpbakery lazyload çakışmasını Responsive Placeholder sekmesini aktif ederek çözdüm.
Gravatarların cachlenmesi büyük veri kazancı sağlıyor. O yüzden deaktif etmeyi dusunmuyorum.
Eklentinin dosyalarini kontrol ettim. Varsayalan cacheli gravatar resmi, lscachenin kendi dosyalari arasinda yok. Buyuk ihtimal php dosyalarindan birinin içinde yonlendirilmis bir url var. . Onu arayip bulmak, url adresini kendi dosyalarimdan bir tanesinin urlsi ile degistirmem gerekli.
Geri dönüş için teşekkürler. Benim temada Gravatar resmini, Ayarlar – Tartışma bölümünden alıyor. Sayfa yapıcı olarak Elementor kullanıyorum belki de onunla alakalı olabilir.
Detaylı ve faydalı bir makale Onur Bey, elinize sağlık. Memcached bir eklenti mi ? Bunu sunucumuza nasıl yükleyebiliriz ?
Şimdiden teşekkürler
Çok teşekkür ederim Hakan Bey. Memcached özelliği OpenLiteSpeed ile birlikte yüklü geliyor. Fakat paylaşımlı host kullanıyorsanız bu özelliği kapatabiliyorlar. İsterseniz Google Cloud üzerine kendi hostunuzu kurabilirsiniz. Üstelik 1 yıl ücretsiz kullanabilirsiniz. İlgili makale, https://konyaaltibilisim.com/wordpressi-google-clouda-kurun/
Teşekkürler
Rica ederim.
Merhabalar onur bey. Adaş olduğumuz için kendim ile gurur duydum 🙂 dediğiniz ayarları yaptıktan sonra bir sıkıntım oldu. Siteye veya yazılara girince önce kalın sonra ince görünüm oluşuyor. Bunun sebebi nedir sizde inceleyip önerge sunabilir misiniz? pdfekitaparsiv.com
Merhaba adaş o gurur bana ait 🙂 Sitenizi inceledim, yazıların bu şekilde gelmesi normal. Zaten kötü bir görünüm oluşmuyor anlık olarak yazı tipi düzeliyor, bence çok takılmayın. Ama ben bunu da istemiyorum derseniz Page Optimizations > CSS Settings > Font Display Optimization ayarına Default yapın. Ardından OMGF eklentisini kurarak fontları lokalden çalıştırmayı deneyin.
Merhaba, cevapladığınız için teşekkür ederim öncelikle.
Sorun olmaz diyorsanız böyle kalabilir problem değil. Sadece bir sorun mu var acaba diye düşünmeme sebeb oldu bu durum.
Ayrıca, pdfekitaparsiv litespeed kurulu olan sitemin hızı nasıl sizce? bana biraz yavaş gibi geldi ama siz ne derseniz o 🙂
Bence hız müthiş olmuş. Kullandığınız tema sade ve hızlı bir temaymış. Google Pagespeed üzerinde test ettiğimde mobil 91 masaüstü 99 veriyor, gayet başarılı.
Ve sitem daha yavaşladı gibi oldu 🙂 litespeed kurulu olmayan hatta hiç bir cache kurulu olmayan pdfarsiv.com sitem daha hızlı açılıyor… yardımcı olursanız sevinirim selamlar
Evet oldukça hızlı çalışıyor. Ayarlara tekrar göz atmanızı tavsiye ediyorum. Şunu unutmayın Cache eklentileri ilk defa cache alıyorsa ilk açılış yavaş olacaktır. Ardından gelen açılışlar hızlı olacaktır. Testlerinizi yaparken gizli sekmede yapmayı unutmayın.
Birde SEO açısından daha önemli bir sorunla karşılaştım sitelerinizde. H etiketleri yanlış kullanılmış. H1, H2, H3, H4, H5… şeklinde devam etmiş ve H1 etiketi 2 defa kullanılmış. H1 etiketi yazıda 1 adet olmalı. Alt başlıklar için H2 etiketi kullanılmalı. Alt başlıkların altında bir başlık olacaksa H3 etiketi kullanılmalı.
Tekrar merhabalar,
h1 bir kere kullanmam gerekiyor evet, ben yazı içinde kullanmıştım wordpress’in kendi başlığı da h1 olunca 2 adet olmuş. hemen düzenliyorum.
h2 3 4 5 6 kullanımı nasıl olmalı hocam. Başlıklarımın tamamı 2 ve 3 mü olmalı. Kısaca özetleyebilir misiniz?
Selamlar,
Şöyle örnek vereyim, bilgisayar teknik servis yapan bir firma için makale yazıyorsanız, H1 etiketi “bilgisayar teknik servis” olmalı. H2 etiketleri “bilgisayar bakım”, “format atma”, “bilgisayar toplama” vb. şeklinde olmalı. Bilgisayar toplamanın altında başlık açacaksak, H3 etiketi ile “oyun bilgisayarı toplama”, “iş bilgisayarı toplama” vb… şeklinde olmalı. Arama motorları için H1 ve H2 etiketleri önemlidir, arama trafiği fazla olan başlıkları H1, H2 kullanmalısınız.
Teşekkürler hocam bilgilendirme için. Peki bunları silmesek devamında ekleyeceğim makaleler dediğiniz şekilde olsa sorun olur mu? Yoksa içeriğe girip değiştireyim mi tek tek?
Bu arada h3 h4 h5 etiketlerinden bahsetmemiştiniz kullanımı gereksiz midir
Rica ederim. Makaleleri silmenize gerek yok H etiketlerini düzenlemeniz yeterli. H3, H4, H5 etiketlerini ihtiyaç olursa kullanın, sırf kullanmış olmak için kullanmayın.
Sanırım liteSpeed cache ayarları konusundaki en güncel yazı bu. Elinize sağlık konuyu fotoğraflarla anlatıp hepsini tek tek açıklamanız şahane olmuş. İyi çalışmalar 🙂
Çok teşekkür ederim. Makale daha tazeyken Litespeed son güncellemesinde köklü değişikliklere gitti, ben de yazıyı baştan aşağı revize etmem gerekti. Biraz zaman aldı ama güzel oldu 🙂
Litespeed ayarlarını bana uygun şekilde ayarladım fakat iyi bir sonuç alamadım.
Yapılması gereken diğer bir çok ayarlamayı da yaptım fakat hala istediğim performansı alamadım.
Pagespeed 52 – 62 arasında geliyor (masaüstü) – 8 Mobil
Bunun için bana yardımcı olabilir misiniz?
Merhaba Kadir Bey, sitenizi inceledim. Sitenizde 109 adet sorgu çalışıyor bu çok fazla. Öncelikle bunları azaltmak gerekiyor. Bunun için CSS ve JS birleştirme küçültme yapabilirsiniz. Özellikle css-minifier dosyasının yüklenmesi 1.3 saniye sürdü. CSS dosyalarınızın birleştirip küçültülmesi gerekiyor. Ayrıca Pagespeed “Reduce initial server response time” hatası veriyor. Sunucu yanıt süreniz kötü. Google Map API ve Adsens kodları ekli olduğu için bunlar da yavaşlatıyor. Eğer reklam almıyorsanız adsens kodunu iptal edin. “Statik öğeleri verimli bir önbellek politikasıyla yayınlayın” hatası için Browser Cache özelliğini açıp 1 yıl olarak yapılandırmanız gerekiyor. Bu ayar sitenizin sayfa geçişlerini ciddi anlamda hızlandıracak.
Merhabalar hocam nasılsınız?
Purge seçeneğinde, Serve Stale var. Sizin görsellerinizde göremedim. Bilgilendirir misiniz?
Teşekkür ederim, sizde iyisiniz umarım. Yazıda eksik olan Database, Crawler ve Toolbox alanları için makaleye ekleme yapacağım. Haberdar olmak için https://konyaaltibilisim.com/iletisim/ sayfasından abone olabilirsiniz.
çok teşekkür ederim emekleriniz için.
Rica ederim.
Merhaba,
images optimizasyon kısmında “gather images Data” ya tıklıyorum, hiç bir resim taramıyor. Optimize images with our QUIC.cloud server ayzısının altında “ou can request a maximum of 0 images at once.” yazıyor. Pull images düğmesi de silik görünüyor, tıklıyorum hiç bir şey yapmıyor. diğer tüm ayarları yaptım ama bu images optimizasyon kısmı sanırım çalışmıyor. Ne yapabilirim?
Merhaba Barış Bey, Litespeed son güncellemesi ile birlikte “Image Optimization” alanını otomatik hale getirdi. Artık sizin bu alandan hiçbir işlem yapmanıza gerek yok. Görselleriniz Cron yardımıyla QUIC.cloud sunucularında otomatik olarak optimize ediliyor. Sağ kısımda “Image Information” ve “Optimization Summary” altında yapılan işlemleri görebilirsiniz. Yalnız şunu unutmayın, QUIC.cloud sunucuları yoğunluk olmaması için, günlük belirli limitler uygulayarak görüntüleri çekiyor. Eğer görüntü dosyaları fazla ise tüm resimlerin işlenmesi biraz zaman alabilir.
Merhaba,
Litespeed eklentisini güncelledikten sonra sitenin logosu görünmemeye başladı. Etkisiz hale getirdiğimde ise logo görünüyor.
Merhaba, Page Optimization altında bulunan, Media Exludes altındaki, Lazy Load Image Excludes bölümüne logo URL’sini ekleyerek deneyebilir misiniz?
JS Combine yaptığım zaman sayfada bozulmalar oluyor. Resimler yüklenmiyor. Bazı menüler çalışmıyor. Bu ayar için çok uğraştım ama her seferinde sayfamı bozdu.
Ajax ve bazı js dosyalarını exclude yaptım ama yine aynı hatayı verdi.
Sonunda da öylece olduğu gibi bıraktım.
öncelikle bu aydınlatıcı yazı için çok teşekkürler sayenizde oldukça bilgi kazandım. onur bey sadece hevesli olarak sıfır bilgi ve tecrübe ile sıradandersler.com sitesini kurdum malesef hayaller ve gerçekler noktasında oldukça yılgınım size zahmet kabaca bir göz atıp site hakkında tavsiyeler verir mısınız para verip aldığım temayı şuan değiştirmeyi düşünüyorum o konuda da bir tavsiyenize ihtiyacım var.
tekrar teşekkürler sıkı bir takipcinizim
Güzel yorumunuz için ben teşekkür ederim. Sıfır bilgi ile çok güzel bir işe imza atmışsınız. Sayfanız dolu dolu görünüyor. Özellikle eğitim blogları benim çok hoşuma gidiyor ve umarım bu tarz blogların sayıları artar. Naçizane olarak ana sayfada, ana kategorileri resimli bir şekilde eklemeniz güzel olabilir. Bir de yeni temada yazı tipi boyutu biraz daha büyük ve okunaklı olursa ziyaretçiler için daha kullanışlı olabilir. Tema değişiminde sizi zorlu bir süreç bekliyor, buna hazırlıklı olun. Kolay gelsin.
çok teşekkür ederim ilginiz ve tavsiyeniz için sizin de başarılarınızın devamını dilerim.
Merhaba Onur Bey,
Öncelikle bu güzel içerik için teşekkür ederim. Benim size bir sorum olacaktı. LiteSpeed Ayarları ile ilgili bir çok makale araştırdım ve denedim. En son olarak sizin bu ayrıntılı özelliklerinizi sitemde denedim fakat mobilde bir türlü istenen hıza ulaşamıyorum. Neyi atlıyorum bir türlü bilemedim? Tecrübelerinizden faydalanmak isterim. Teşekkür ederim.
Güzel yorumunuz için teşekkür ederim. Sitenizi inceledim, güzel bir hız yakalamışsınız zaten, gayet iyi çalışıyor. Üstelik Adsens kodu var ve reklamlar da çıkıyor. Buna rağmen çok hızlı tepki veren ve sayfa geçişleri hızlı olan bir siteniz var. Yavaşlıktan kastınız Google Pagespeed üzerindeki mobil hız skoru ise onu kafanıza çok takmayın derim. Pagespeed son güncellemesi ile puanlamada çok katı davranıyor. Onun yerine Google Analytics – Davranış – Site Hızı bölümünü baz alabilirsiniz. Burada sitenizin ortalama yükleme sürelerini görebilirsiniz. Bu süre 3 saniyenin altında ise sorun yok. Unutmayın önemli olan iyi bir kullanıcı deneyimi için gerekli olan hızı yakalamak. Bunu yakaladıktan sonra içeriğe odaklanmak en iyisi olacaktır, ki siz bunu yakalamışsınız zaten. Başarılarınızın devamını diliyorum.
Tekrar Merhaba Onur Bey,
Zaman ayırıp incelediğiniz ve dönüş yaptığınız için teşekkür ederim. Size de iyi çalışmalar diliyorum. Görüşmek üzere.
Hocam merhabalar. Litespeed yüklüydü ve sonra sildim. Ancak anasayfa harici tüm sayfalar 404 hatası veriyor. Ayrıca htaccess hatası da var. Bu sorunu nasıl çözebilirim? Teşekkürler.
Merhabalar Emre, öncelikle “Ayarlar – Kalıcı bağlantılar” ayarına giderek hiçbir değişiklik yapmadan “Değişiklikleri kaydet” yaparak denemelisin. Eğer düzelmezse public_html altındaki .htaccess dosyasını silip tekrar oluşturmalısın. .htaccess dosyasını göremiyorsan Cpanel üzerinde gizli dosyalar kapalı olabilir. .htaccess dosyasını yeniden oluşturduktan sonra içine hiçbirşey eklemeden dene. Eğer çalışırsa standart .htaccess içeriğini internetten bulup ekleyebilirsin.
Merhaba ayarları uyguladım slider revolution eklentisi anasayfa da mevcut olduğu için, slider içinde ki resim veya resimler görünmüyor.
Merhaba, Lazy load özelliğini kapatarak tekrar deneyin.
Yorumuma yazdığınız cevabı görünce eklentiyi kurup ayarları için bir Google araması yaptım ve bir baktım yine buradayım. Yazının tarihine de bakmadan okuyunca son bölümde bir anda şaşırdım. Hem cevap hem de bu anlatım icin teşekkür ederim. Wp Fastest Cache ücretsiz sürümde bu ayarlar konusunda eksik kalıyordu ve bazı eklentilerde sorun yaratıyordu minifying konusunda. LiteSpeed Cache + Autoptimize tam anlamıyla isimi gorecek bundan boyle. Tekrar teşekkürler.
Güzel yorumunuz için teşekkür ederim Litespeed cache çok detaylı ince ayar seçeneği sunduğu için sorunları çözmemiz daha kolay oluyor kesinlikle.
Merhabalar, litespeed cache’i güncellediğimde, pek çok içerik ana sayfadan yok oluyor. Eski sürümüne tekrar döndürmek zorunda kalıyorum. Yani işin aslı, litespeed eklentisini güncelleyemiyorum.
Merhaba Serhat, daha önce Kenan için yazmış olduğum yorumu buraya yapıştırıyorum. Kendi sitendeki kaybolan alanlar için uygulayabilirsin. Umarım faydası olur.
Temanın ranking özelliği için bir JS dosyası çalıştırması gerekiyor. Bu dosyayı bulup, hariç tutulan JS dosyalarına eklemen gerekiyor. Hangi JS dosyasını kullandığını bulmak için ise şu yolları izlemelisin:
1- Page Optimization – Tuning Settings – Combined JS Priority özelliğini OFF konuma getir. Daha sonra “Purge All Cache” yaparak tüm ön belleği temizle. Yeniden ön bellek oluşturulduğunda JS dosyaları birleştirilmeyecek.
2- Web siteni Chrome’da aç, boş bir yere sağ tıkla ve “İncele” ye bas. Üst bölümde bulunan “Network” butonuna tıkla. Alt kısmında bulunan XHR JS CSS ….. kısmından JS butonuna tıkla. Aşağıdaki listede web sitenin kullandığı tüm JS dosyalarını göreceksin.
3- Bulduğun dosyaları tek tek, Page Optimization – Tuning Settings – JS Excludes alanına eklemen ve denemen gerekiyor(Bu alana tam URL olacak şekilde yazmalısın).
4- Doğru dosyayı bulup hariç bıraktıktan sonra tekrar “Combined JS Priority” özelliğini açabilirsin.
Bu arada tema güncelleme geçmişinde, ranking ve zombify özellikleri için “LiteSpeed sorunu giderildi” şeklinde ibareler var. Muhtemelen tema yayıncıları bu sorun için de bir güncelleme yayınlayacaklardır. Temanı güncel tutmalısın.
Umarım yardımcı olabilmişimdir.
Onur hocam yazınızı okudum gerçekten çok faydalı bir yazı olmuş. Şimdi benim sorun şöyle siteye üye olurken veya giriş yaparken tema üzerinde varsayılan bir ayarla Google Recaptch özelliği var. Hani şu ben robot değilim diyerek teyit eden bunu LSCache üzerinde ayarlar yaparken kapatmışım. Mesela kişi panele giriş yapacağı zaman bu görünmediği için doğrulama başarısız diyerek giriş yapılmıyor. Bu sorun JS küçültme ve sıkıştırmadan olabilir diyorum ben bunu Tuning bölümünden ekleyeceğim ama .js uzantısını bilmiyorum yani ne yazarsam sadece bunu hariç bırakabilirim. Şimd JS özelliklerini komple kapatsam sitenin hız puanı acayip düşüyor. Şimdilerde yüksek seyrediyor kontrol ederseniz beni çok memnun edersiniz başarılar…
Merhaba Süleyman
ilgili JS dosyasını JS Exclude alanına ekleyebilirsin. Nasıl yapacağını 73. yorumda anlattım.
Merhabalar
mükemmel bir makale olmuş elinize sağlık. Ben de sitemi litespeed üstünden çalışan bir paylaşımlı hostinge kurdum ancak redis veya memcached de kurup hız farklarını test etmek istiyorum. Ancak firmanın destek birimi tarafından paylaşımlı hostinglerde bu seçeneklerin aktif olmadığını ve kurmalarının mümkün olmadığı söylendi. Ben de açıkçası VPS almak istemiyorum paylaşımlı hostinglerde bu seçeneklerin aktif olduğu bildiğiniz uygun fiyatlı hosting firmaları var mı diye sormak istedim.
Güzel yorumunuz için teşekkür ederim. Güzel hosting Veridyen Turhost Natro ile daha önce çalıştım. Bu firmalarda Memcache yada Radis aktif değil. Diğer firmalar hakkında bilgim yok. İsterseniz https://konyaaltibilisim.com/wordpressi-google-clouda-kurun/ makalemi inceleyebilirsiniz. 1 yıl ücretsiz olarak kendi sunucunuzu kurup Memcache veya Radis kullanabilirsiniz.
Merhabalar, siz harika bir insansınız hocam.
meboyunlarioyna.com adında bir oyun sitem var. wordpress sürümüm eski, eklentilerim güncel değil. sebebi ise temam eski olduğu için. yenilemeye korkuyorum. sizin bu işleri yapan bir durumunuz varmı? eğer yapalım ücreti şu diyebileceğiniz bir problem varsa çalışmak isterim.
selamlar,
Host sağlayıcım Turhost. Sitemin telefonda ciddi bir sorunu var. önbelleğe alınca ana sayfada yazı arası boşluklar yok oluyor birbirine yapışıyor hepsi bu hangi ayardan sizce
Bilgiler için teşekkürler kendi sitemde uyguladım.
wp sitelerim genelde yavaştı litespeed ve sizin yönlendirmeleriniz sayesinde site hızım baya arttı. çok faydalı oldu teşekkürler
İşe yaradığına sevindim, ben teşekkür ederim.
Merhaba sitem http://www.edebiyatimiz.net/ da da bu ayarları yapmam mümkün mü acaba?
Tabi yapabilirsiniz. Bazı ayarları deneme yanılma yöntemi ile test ederek uygulayabilirsiniz.
google reklamlar pagespeed scorumu azaltıyor. bunun için bu eklenti faydalı olurmu
LiteSpeed genel olarak sitenizi hızlandırır ama harici kaynaklara bir şey yapamaz.
Hocam ben cloudflare üzerinden html css js minify açtım. Litespeed de ise page optimizasyon ayarları kapalı bir sorun olur mu site şuan çok hızlı bu makale için sağolun cok faydalı.
Birde hocam litespeed de bi ayardan sonra admin panel bayağı yavaşladı hangi ayar olabilir?
Detaylı bakmak gerekir.
Site bozuk çalışmıyorsa sıkıntı olmaz.
Merhaba Onur bey, (elegant themes kullanıyorum) litespeed yükledim ve ayarlarını yaptım, memnun kaldım fakat tek sorunum web sitemin logo su 64x64mm olarak değişti, yani küçüldü ve yeni logo eklesem vb işlemlerim faydasız kaldı. Destek olur musunuz rica etsem?
https://orbone.com.tr
https://orbone.com.tr/en (burada litespeed yok ve logoda da sorun yok)
Şimdiden teşekkür ediyorum.
Merhaba, sitenizi inceledim. Temanızın özel CSS alanına aşağıdaki kodu eklerseniz sorun düzelecektir.
.logo {
width: 232px !important;
}
Merhabalar,
Ön belleğe alınan sayfalarım belirtilen TTL değerinden önce ön bellekten siliniyor. Bu konuda bir hata mı var yoksa farklı bir durum mu oluşuyor. Daha önce karşılaştınız mı ?
Merhaba Şafak, eğer web sitende bazı değişikliklerde önbellek otomatik olarak silinir. Bunu engellemek için Önbellek – Temizle – Güncellemede tümünü temizle seçeneğini kapatman gerekir. Ben bu şekilde yapıyorum ve önbelleğin silinmesini ve oluşturulmasını kendim yönetiyorum.